
Design comparison
Solution retrospective
How do I make a webpage responsive?
Community feedback
- @AdrianoEscarabotePosted about 2 years ago
Hi Rajdeep69777, how are you? I really liked the result of your project, but I have some tips that I think you will enjoy:
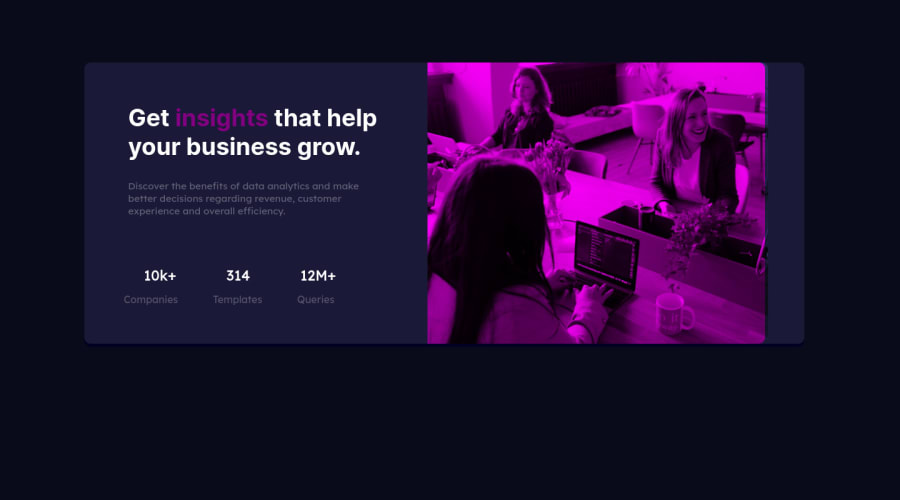
To get closer to the photo overlay effect, you'd better use mix-blend-mode. All you need is the div under the image with this background color: hsl(277, 64%, 61%); eposition mix-blend-mode: multiply and opacity: 80% on the image or apply image to activate the overlay by blending the image with the div's color. See the code below:
img { mix-blend mode: multiply; opacity: 80%; }You can read this content which is explaining these effects with mix-blend-mode: click here
To align some content in the center of the screen, always prefer to use
display: flex;it will make the layout more responsive!body { margin: 0; padding: 0; display: flex; align-items: center; flex-direction: column; justify-content: center; min-height: 100vh; }The rest is great!
I hope it helps... 👍
Marked as helpful1@Rajdeep69777Posted almost 2 years ago@AdrianoEscarabote Thank you for your advice.... It really helped me to improve my skills..... appreciate it.
0 - @debriksPosted about 2 years ago
Hi there!
There are other issues than responsivity in your solution but to answer your specific question about how to make a website responsive, you have to use
media queries.Here are 2 resource on the subject: https://css-tricks.com/a-complete-guide-to-css-media-queries/ https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Media_queries
Hope this helps.
Happy coding! :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
