
Design comparison
Solution retrospective
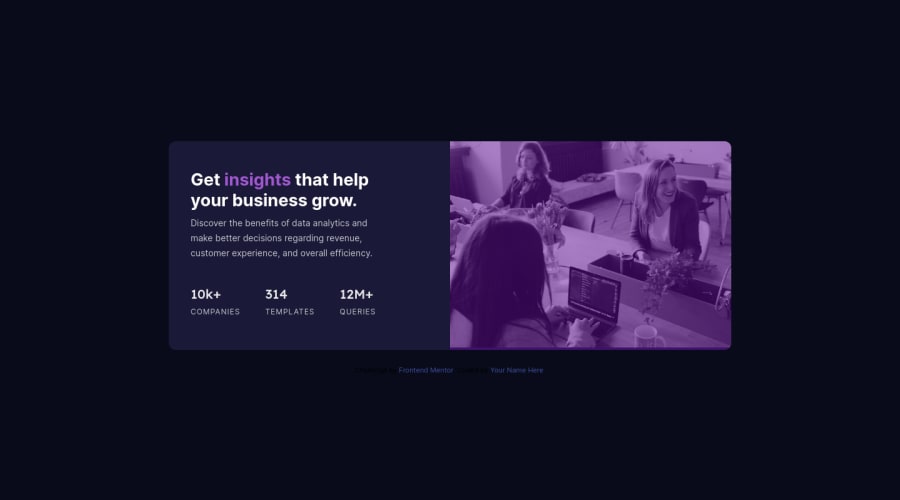
I'm having some issues with image resizing. it does not fill all the available space in the container at some width, i don't understand why
Community feedback
- @MahdiSohailyPosted over 2 years ago
Hello dear, the issue you mentioned here can be solved using a CSS property called
object-fit: coveryou can solve your issue by adding this block of code to your CSSheader { position: relative; background-color: hsla(277, 64%, 61%, 0.932); } .hero-image img { width: 100%; height: 100%; object-fit: cover; mix-blend-mode: multiply; opacity: 0.8; }and also change your HTML to this
<picture class="hero-image"> <source srcset="./images/image-header-mobile.jpg" media="(max-width: 620px)"> <img src="./images/image-header-desktop.jpg" alt="Office Workers Smiling"> </picture>if it was helpful mark my comment as helpful.
Marked as helpful0 - @imadvvPosted over 2 years ago
Greetings Steeve!! Congratulations on completing This challenge!, 👏👏👏 well done.
one way to fix that image issue, is to position the parent element as
relativeand position the img asabsoluteinside it and give it a inset of 0inset:0, to fill all the available space. something like.@media screen and (min-width: 640px)header { position : relative; } picture img { object-fit: cover; display: block; position: absolute; inset: 0; width: 100%; height: 100%; }Happy Coding, and have a Good Day/Night
Marked as helpful0 - @TalkitivePosted over 2 years ago
First make the div with your required width and height and give it a border-radius value using CSS....
Now put the image inside the div you made..
Then you give the image the half width of the div and the same height of the div so that the image can fit there. ( you can also use position property to set the image perfectly..)
Now you add CSS in the image - * border-radius-top-right: 100% ; * border-radius-bottom-right: 100% ;
Don't forget to add a "class" to every element, it will help you to add CSS on the elements.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
