
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I improved the responsiveness and changed the background colour.
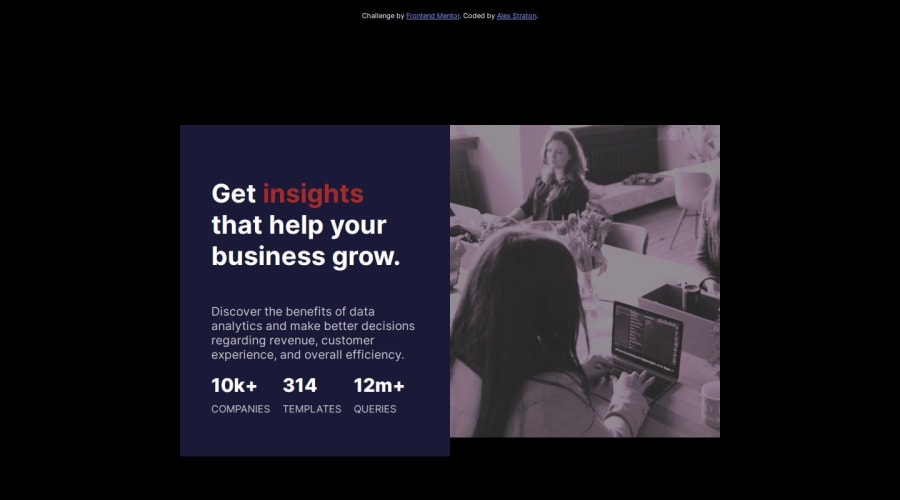
What specific areas of your project would you like help with?How to add the red filter to the image.
Community feedback
- @Dev-nbs75Posted 12 months ago
To make that filter to the image you can use
.image-wrapper { background-color: rgba(94, 0, 144, 0.8); } img { mix-blend-mode: multiply; opacity: 82%; }adjust opacity at your will.
Hope this helps you.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
