
Design comparison
Solution retrospective
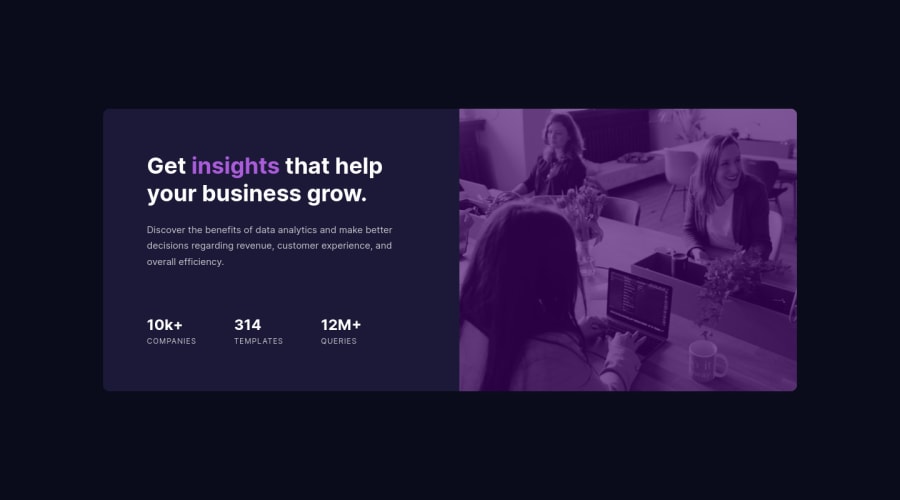
I struggled to get the image with purple overlay to the correct colour, any tips? Is there another / better way of doing this, i used the css, background property giving two parameters, gradient and image url.
Thanks!
Community feedback
- @PhoenixDev22Posted about 3 years ago
Hello @j-hutchison ,
I have some suggestions regarding your solution :
-
There should be two landmark components as children of the body element - a main (which will be the component) and a footer (which will be the attribution)
-
For
class="stats-section", it would be better if you use an unordered list<ul>with 3 items for the stats.Numbers don't make sense ash2s. -
The number and word have to be read together to make sense so need to be in the same meaningful element. so only a
spanor maybestrongtag needs to wrap the numbers. the words likecompaniesshould not be in paragraph tags. They don't need to be wrapped in anything as they are already inside a meaningful element (list item). -
I wouldn't use
<section>for each half . Read more aout usage notes -
To improve the image overlay effect you should use blend modes. yuo can use background color, Use mix-blend mode and opacity to make it more like the design. Also you would never want to set the
heightof the element. Let the content inside the card element dictate the height of it .use onlymin heighton the image half
Check the responsiveness again .
Hopefully this feedback helps.
Marked as helpful0@j-hutchisonPosted about 3 years ago@PhoenixDev22 Thank you for this feedback and particularly for your detail on the which html elements to use based on the content being displayed, this is something I sometimes take for granted a bit, but I will pay particular attention to this on future challenges!
Thank you again for taking the time to review my code and solution, it is really appreciated!
1 -
- @deepak-parmarPosted about 3 years ago
Hey @j-hutchison,
First, the page and the image already looks so great. 👌
As for the image, to get close to design, try...
- adding image using
<img>tag instead of applying as background. - give image's parent element (the
sectiontag in your case) Soft Violet background color. - apply
mix-blend-mode: multiplyto blend the image with Soft Violet given to its parent - and set the image's opacity to 75%
Someone helped me out on this and it did the trick for me, hope it works for you. 👍
Marked as helpful0@j-hutchisonPosted about 3 years ago@deepak-parmar Thank you for this feedback!
I haven't used blend modes yet, so I will definitely check this out to see how they could be applied to my solution, thanks again!
0 - adding image using
- @GitHub-dev12345Posted about 3 years ago
Congratulation complete the challenge😊🚀, If you want to reduce the accessibility change this code:
<section class="section-image"> to <div class="imageContainer"> ( Used div Container)Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

