
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
This challenge made me learn more on responsive design styles. Applying the approaches, I attained the desired styles.
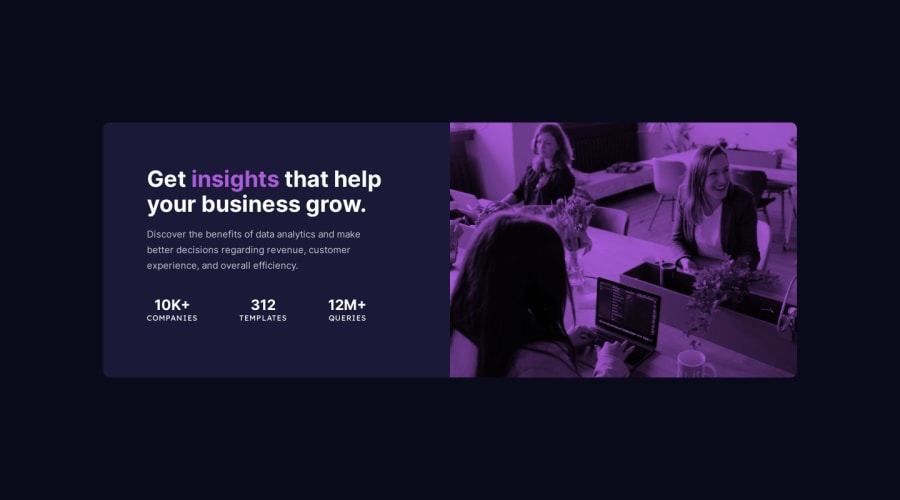
What challenges did you encounter, and how did you overcome them?Overlaying the soft violet color was a quite a challenge. I set the position of the parent element of the image to relative and used the styles below
.card--image ::before{
content: "";
position: absolute;
width: 100%;
height: 100%;
background: var(--clr-soft-violet);
mix-blend-mode: multiply;
}
### What specific areas of your project would you like help with?
The html structure of the component. Any suggestions to improve the code will be appreciated.
Thank you
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
