
Submitted 8 months ago
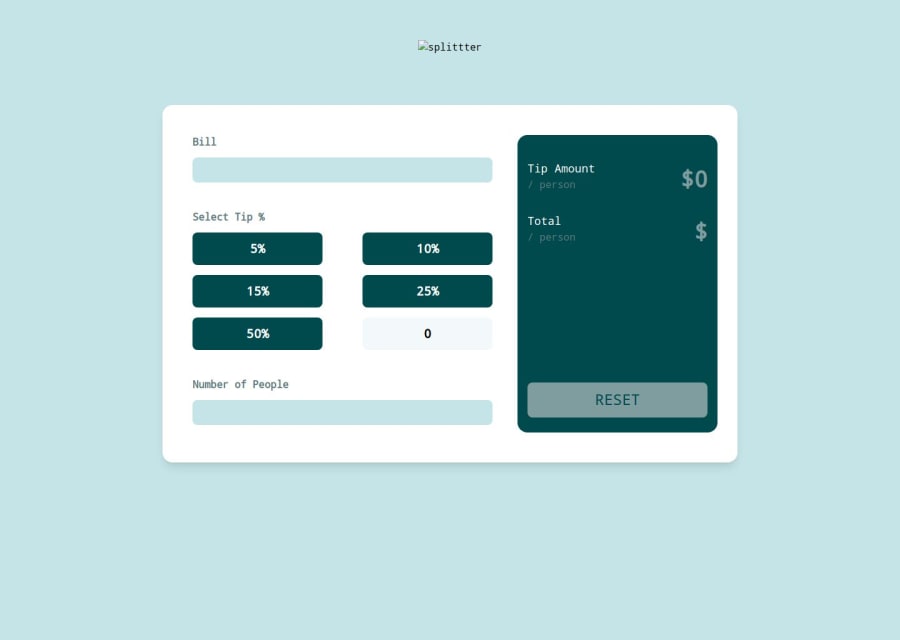
Splitter using Tailwind CSS and Vite-React
#tailwind-css#vite#react
@ei-abdullah
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud to have built this project using industry-ready tools like Vite, ReactJS, and Tailwind CSS. For my upcoming projects, I aim to create even more challenging React apps while adhering to best practices.
What challenges did you encounter, and how did you overcome them?As a newcomer to ReactJS, I initially faced significant challenges with state management in this new environment. However, through dedicated effort and learning, I successfully overcame these obstacles and completed the task effectively.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
