Submitted over 2 years agoA solution to the Tip calculator app challenge
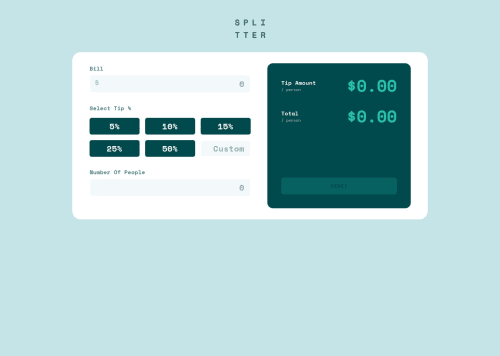
Splitter Tip Calculator Tailwind CSS
node, tailwind-css
@Abiel101

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abiel Ortega's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord