
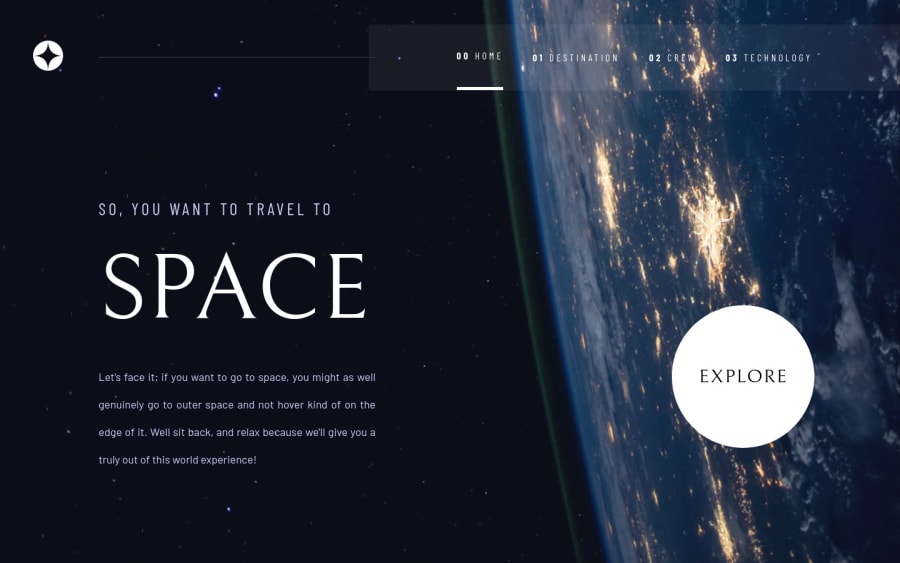
Spage tourism website using React and Sass
Design comparison
Solution retrospective
This is my fourth solution submitted here. To build this project I had to use everything that I know and a lot more because it wasn't enough. I learned a lot of things that I didn't know and every time that I've tried to change something or to make it better I had to search and learn something different. It was very challenging but I still think that there are a lot of room for improvement. I spent a lot of time searching for answers and ways to better translate what I was thinking to code and was able to build something acceptable. I still continue to change every little detail that I think could be better executed. The variety of layouts for different screen sizes made me understand so many things about css. It's so rich of functionalities, and I know that there's so much to learn yet. I made a mistake about the use of classes and had my first conflict with css across my components. That made me realize things that I had heard or read before, but didn't really comprehend. To work on the desktop layout I had to use Grid to achieve something similar to the figma layout. It took me so much work to get it done and I still have a feeling that it requires improvement. I need to keep working with the different hooks on react to fully understand them. And something for my next project is that I want to use styled components just to see the usefulness and learn. I've been able to use flexbox in a satisfying way, but I can't say the same about grid layout, so I'm gonna work on that. Anything you might think that is useful for me to know, please be free to share. Thanks, in advance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
