Submitted almost 3 years agoA solution to the Space tourism multi-page website challenge
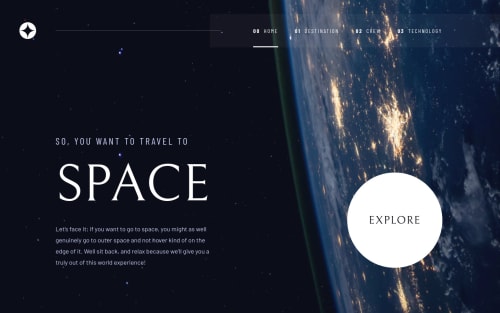
Space Turism Multi-Page Responsive Website with CSS Grid and JSON Data
jquery, sass/scss, fetch
@gabrielsoaresevt

Solution retrospective
Hi guys check this new solution!
- Is the CSS Grid implementation adequate?
- Is the site displaying optimally on different devices?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Gabriel Soares Evangelista's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord