
Submitted over 1 year ago
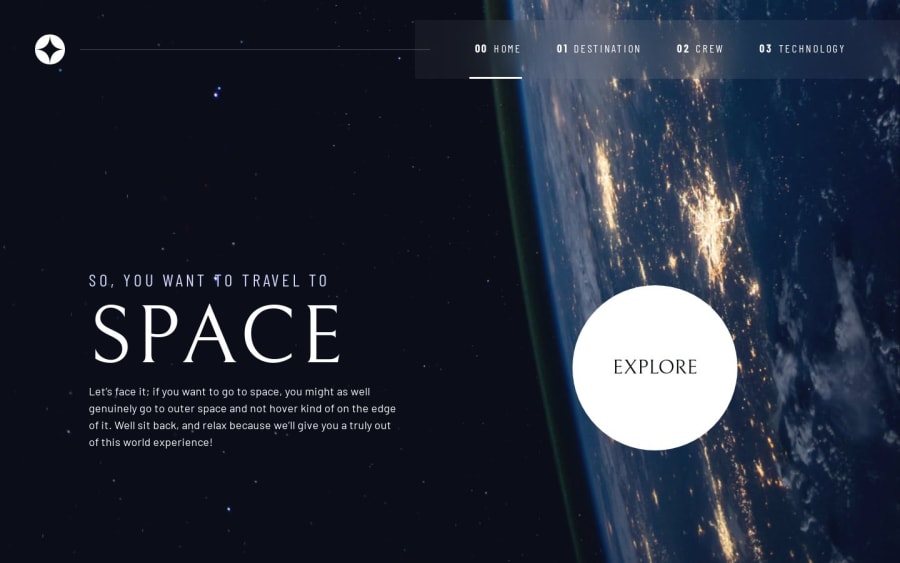
Space Travel Website with React (SPA)
#react#react-router#vite
@juanc-escobar
Design comparison
SolutionDesign
Solution retrospective
Please feel free to use this as a guide if you are lost trying to build this project with React as a single-page application, if you see any errors please let me know, and if you want to write your opinion or see areas where it could be done with a better approach share it so we can all learn together.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
