
Submitted 6 months ago
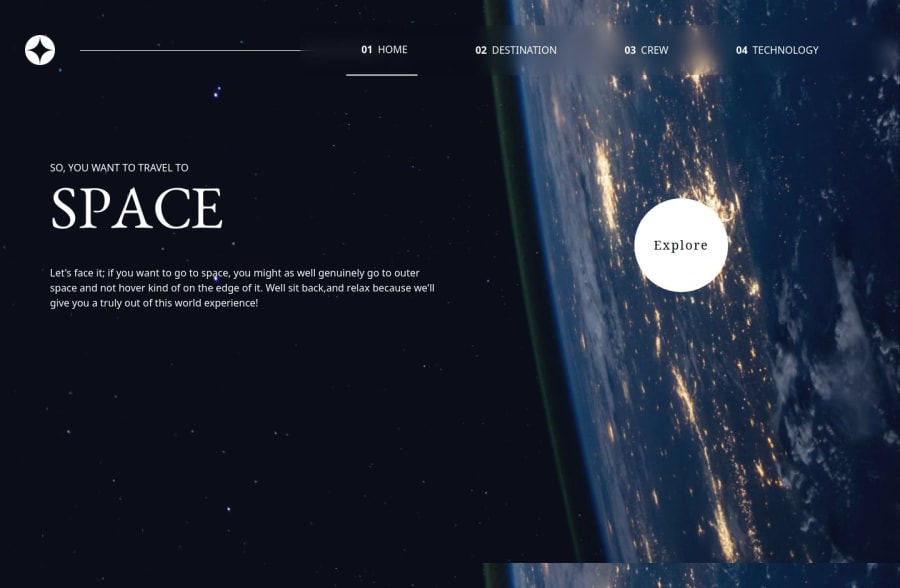
Space Tourism Website using React,TailwindCSS and Vite bundler
#react#react-router#tailwind-css#vite#accessibility
@matthewkuria
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I have learnt how to effectively use React Router to navigate through the website pages(routes).I have also learnt how to use and customize react tabs while using data.json file to populate the website from the destination,crew and technology data objects.
What challenges did you encounter, and how did you overcome them?I have had a challenge applying different background images depending on the route selected.I will be doing more research on how to improve the website.
What specific areas of your project would you like help with?I will appreciate some help on displaying different background images for different routes as it is in the challenge design.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
