
Submitted almost 3 years ago
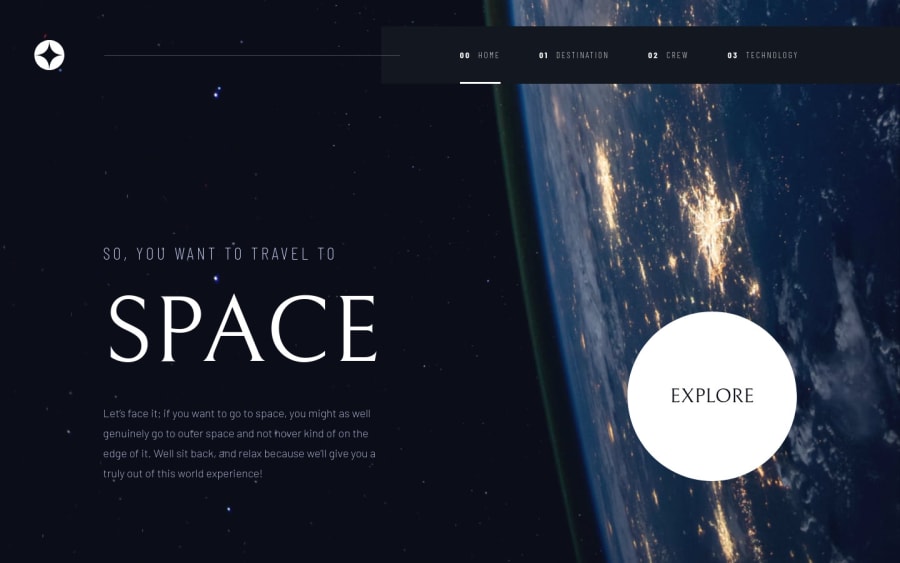
Space tourism website using NextJS, Typescript and SASS
#bem#next#sass/scss#typescript
@arun-roberts
Design comparison
SolutionDesign
Solution retrospective
What a project! Learnt a lot on this one. Code went through a series of refactors as I rethought things and learnt things. Party.
Did end up with a few odd solutions to things. Please let me know if there were better ways:
- Made a separate fixed
divfor the backgrounds. I just liked how it separated form from function. - I feel like my BEM was a bit all over the place. I love how it works with SASS but it gets mighty messy with a few round of nesting. Anyone have better solutions?
- Dynamic routing in NextJS tripped me up a little. I ended up having the
index.tsxof each category just display the first subpage (/destinationshows the same as/destination/moonetc) but this effectively doubles up the html for the moon page. I tried removing theindex.tsxand addinghref='/destination/moon' as='/destination'but it added a bit too much reload. Is there a better way? - Sizing up into extra large displays was a bit of a new thing for me, too. Ended up multiplying the
remvalue in breakpoints abovemin-width: 2200px. How much more detail are people going into here? Are we including height breakpoints as well? Ratios?
Anyway, good time. Thanks for the challenge.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
