
Submitted over 1 year ago
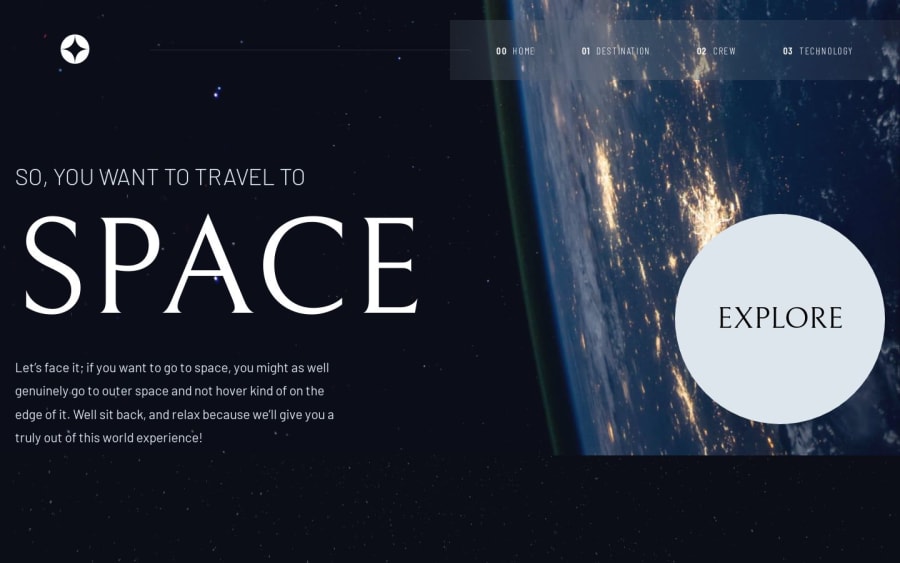
Space tourism website, React + Vite, slider moon
#react#animation
@jordanheve
Design comparison
SolutionDesign
Solution retrospective
I really liked how the slider works on desktop, but I'm not convinced about using it on mobile. I would be thankful if someone could recommend me slider libraries for React. Any suggestions to improve my code are welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
