
Submitted about 1 year ago
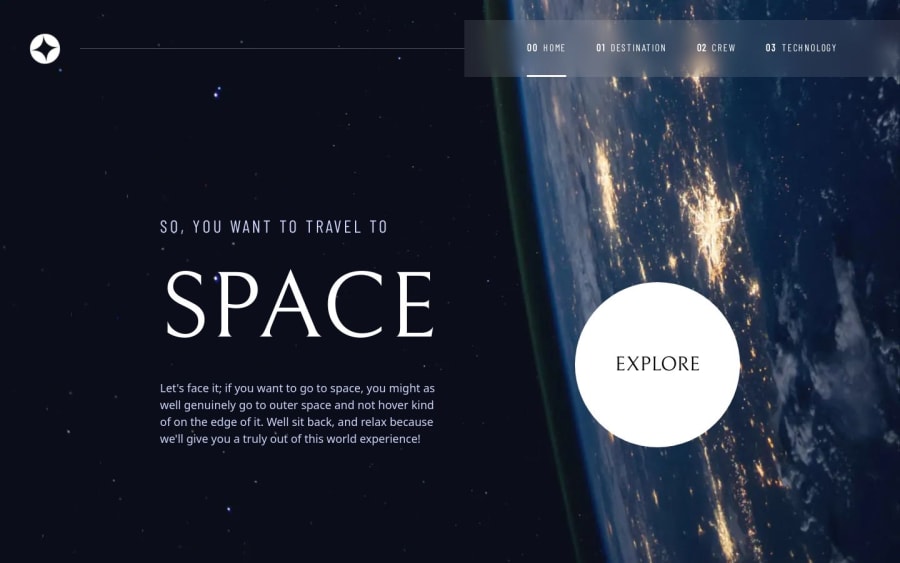
Space Tourism Website
#next#react#tailwind-css#framer-motion
@SoulRvr29
Design comparison
SolutionDesign
Solution retrospective
This is my first project using the nextjs framework. I learned a lot about creating subpages. I added a few animations using the framer-motion library. If you see anything to improve, let me know.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
