
Submitted about 3 years ago
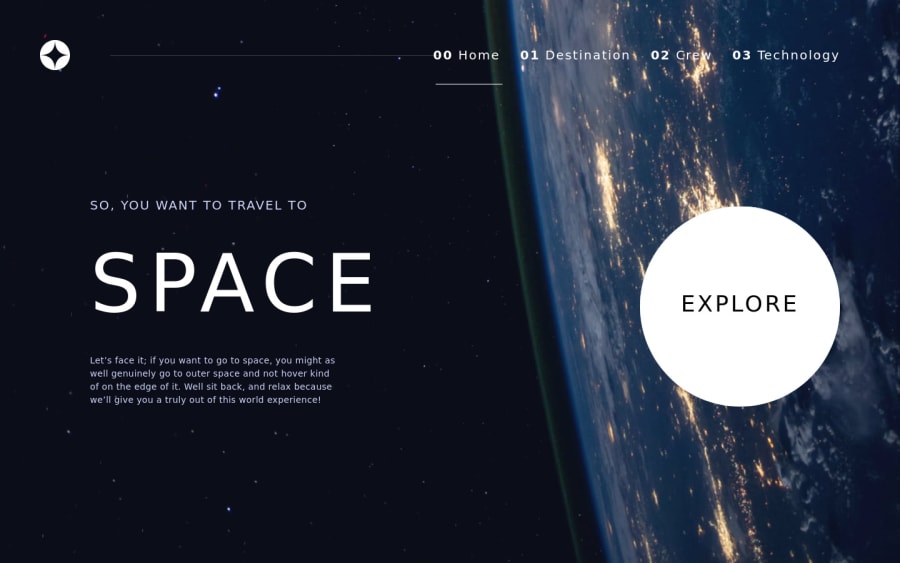
Space tourism website built with tailwind css
#tailwind-css#jss
@Yoha30
Design comparison
SolutionDesign
Solution retrospective
I'd appreciate having any feedback regarding this submission.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
