
Space tourism website built with REACT | VITE | JSX - MikDra1
Design comparison
Solution retrospective
💻 Hello 👋 Frontend Mentor Community,
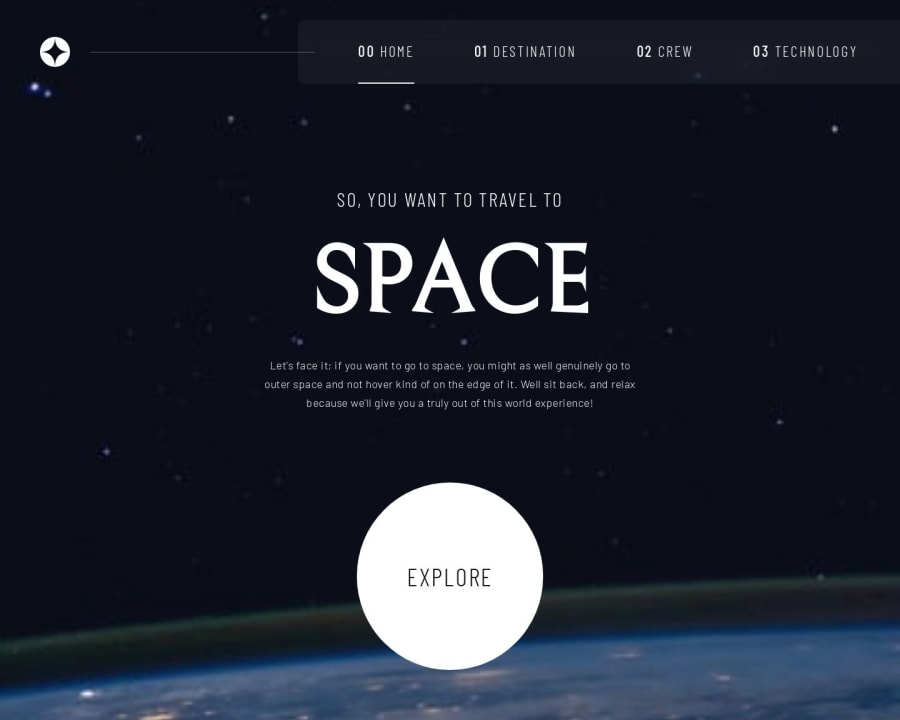
This is my solution for the Space tourism multi-page website.
-
Scored 99,5% on Google Pagespeed Insights! 🚀
-
Solution with 100% W3C validation accuracy 🌟
-
You should be able to:
-
View each page and be able to toggle between the tabs to see new information
-
View the optimal layout for each of the website's pages depending on their device's screen size
-
See hover states for all interactive elements on the page
Additionally:
- Custom animation for mobile navigation built with framer-motion
- Custom home screen button animation
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
- Context API 🛒
- Styled-Components 💅
- Framer-Motion 💃
-
Fully responsive design crafted with a mobile-first approach 📱
-
Enjoyed every moment coding this! 😎
-
Feedback is always welcome—let’s grow together! 🌱
-
Completed 13 out of 14 Intermediate Challenges so far—keeping up the momentum! 🔥
-
👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
-
As I am developing in my journey with React I'm really looking forward to hearing your thoughts and suggestions! 💡
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
