
Submitted almost 3 years ago
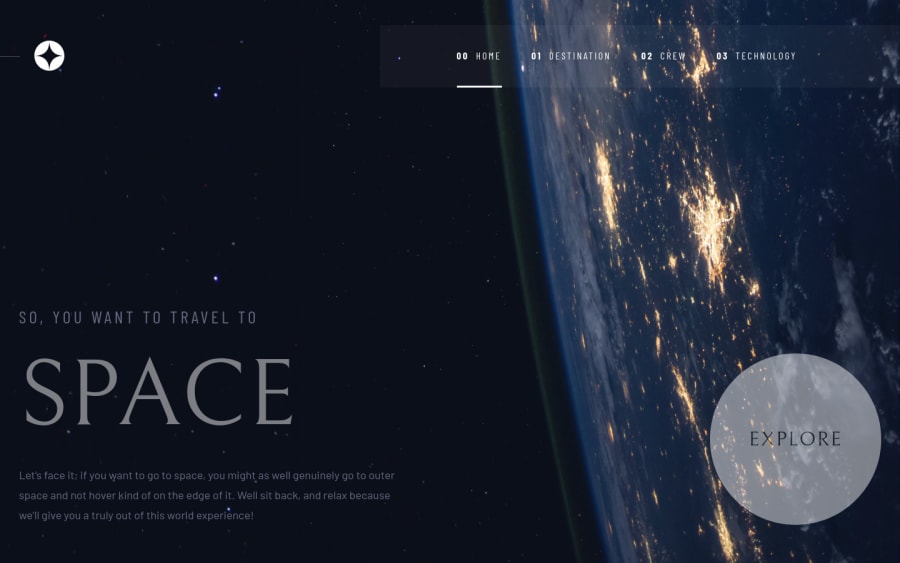
Space Tourism using React
#react#sass/scss#bootstrap
@NabillaTrisnani
Design comparison
SolutionDesign
Solution retrospective
Hey Devs, any feedback are welcome. Thanks for the advice :)
Community feedback
- @denieldenPosted almost 3 years ago
Hi Nabilla, great job! Congratulations on completing the challenge.
I had a look at your solution and I have a few suggestions for you:
- in the mobile the menu does not have the
background - try add
transitionto the tab element ;) <BrowserRouter>it should be inserted in theindex.jsby wrapping the app, like this:
ReactDOM.render( <React.StrictMode> <BrowserRouter> <App /> {/* App or any other component */} </BrowserRouter> </React.StrictMode>, document.getElementById('root') );Overall you did well :) Hope this help !
Marked as helpful0@NabillaTrisnaniPosted almost 3 years agoHi @denielden. Thank you for your input 😁
1@denieldenPosted almost 3 years ago@NabillaTrisnani You are welcome! And don't forget to mark my comment as helpful if helped you :)
0 - in the mobile the menu does not have the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
