
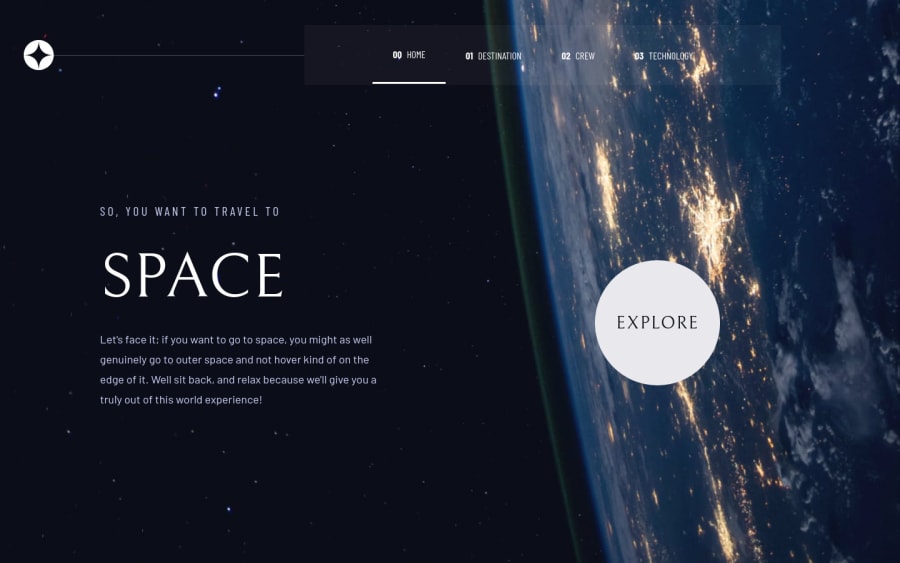
Space Tourism - React, React Router, Hooks, CSS3
Design comparison
Solution retrospective
Hi Frontend Mentor community! Here is my solution to the space tourism multipage website. It took me some time to make it responsive. Please give your suggestions on improving my code or any advice
Built With/what i learnt
- React, React Router, useState
- Styled with CSS3 (It would be faster if i have used some preprocessor but it has really tested my CSS skills 😄)
- Making background images responsive using <picture> tag...
Questions/Need Suggestions
-
How do you guys deploy your react apps? I use Github pages for my apps but for some reasons it wasn't working for react app. Initially i resolved it using ''BrowserRouter basename'' but after sometime it started giving error. (For now i have deployed the website on vercel but pls share how you deploy react app using gh-pages)
-
Which workflow is more appropriate(easy to go with) desktop or mobile for responsiveness?
-
What breakpoints you use mostly for tablet screens?
Looking forward to hearing your feedback!✨ Thank you.
Community feedback
- @DavidMorgadePosted over 2 years ago
Hello Rimsha, congratulations on getting the challenge! this is a hard one even with React, I did it myself with Next.js and it was a lot of work! good job!
With your permissions I will try to help you with your questions:
-
For me the best site by far is vercel its so easy to deploy react apps there, they usually detect what type of react project you are building (Create react app, nextjs, gatsby...) and run the build command every time you do a deploy on your Github repository. Highly recommended in my opinion.
-
I always recommend going for mobile first and then start adapting to tablet / desktop, some people use desktop first and it works for them, but I think that mobile first is a lot easier to go and lands better results.
-
The most used tablet breakpoint are between 768px and 1440px (desktop), you can use
@media(min-width: 768px)and then use@media(min-width: 1440px)to adapt for desktop!
Hope my answers did help you! if you have any question, don't hesitate to ask!
Marked as helpful0@rimshubPosted over 2 years agoHi David, Thank youu🙌 Indeed it was a lot of work. Yes, i've experienced today, deployment with vercel is way too easy and have no requirements like GHPages. Also, I will try going with mobile first in next projects.
Again. thank you for ans. Really appreciate that!😄
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
