Submitted over 2 years agoA solution to the Space tourism multi-page website challenge
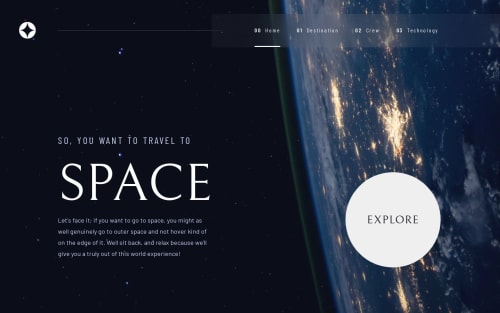
Space tourism project with react and react router
accessibility, react, react-router, sass/scss
@ayseakimsar

Solution retrospective
It was a good react router and scss practice for me. Feedbacks are welcome.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ayseakimsar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord