
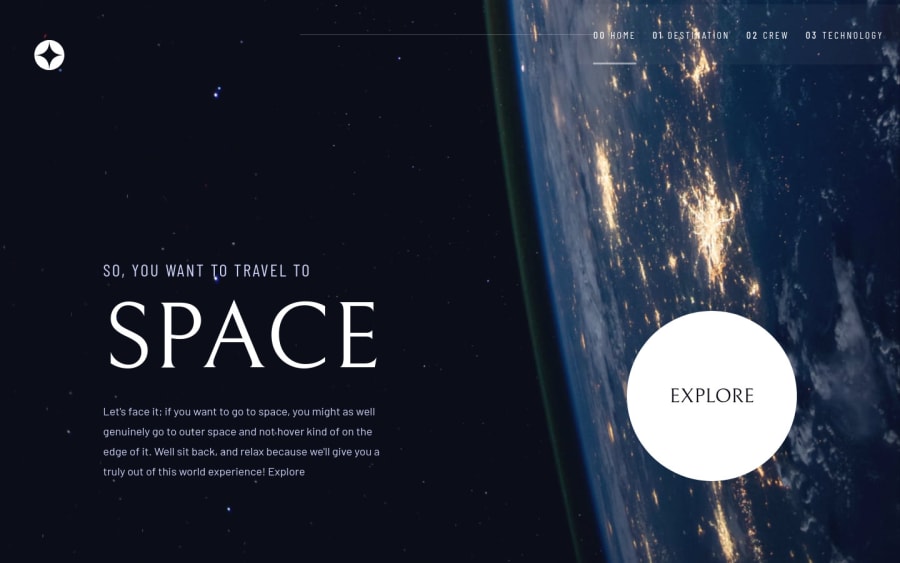
Space tourism multi-page website Using HTML SaSS and JS
Design comparison
Solution retrospective
I tried to make the website as scalable as possible, is my code clean?
Community feedback
- @MaxTarasevichPosted over 2 years ago
Hi Miguel!
Good job!
Pay attention to the following points:
1.Make the body background color dark to avoid flickering when the page first loads. It takes time to load the image and the body background is white by default.
2.I noticed that you use @import in style.scss. The Sass team discourages the continued use of the @import rule.. You should use @use and @forward.This video also can help you!
3.Tabs on destination page and technology page, slider on crew page - I think you should use JavaScript! Loading a new HTML page every time the slider or tab state changes is a bad idea! Maybe this video can help you with tabs and this video with slider.
4.It seems to me that for multi-page sites it is worth using PUG instead of HTML, this will significantly speed up the development process, of course you will also need GULP or WEBPACK to automate work with PUG, SASS and other routine tasks.
I hope my feedback will be helpful!
Marked as helpful2@migueldeleon012Posted over 2 years ago@MaxTarasevich
Hi Maksim!
Thank you for the feedback! i will now refactor my code.
0 - @Mod8124Posted over 2 years ago
Hello, Good job!
You don't need to create many pages, you only need to change the content of your page you can create a slider, select the tags and change the content for example
//these value are by default when the page start then you change them with your js by clicking a tag <h1>Space capsule<h1> <img alt="technology image" src="../assets/technology/image-space-capsule-landscape.jpg"> <button>1<button> <button>2<button> <button>3<button>//first create an array with all the content(objects) const contents = [ { title:'Space capsule', img:'../assets/technology/image-space-capsule-landscape.jpg', }, { title:'Spaceport', img:'../assets/technology/image-spaceport-landscape.jpg', }, { title:'Launch vehicle', img:'../assets/technology/image-launch-vehicle-landscape.jp', } ];//then create a variable with an index has to be a let for a change it let index = 0; //then select all your tags and buttons a saved them in a variable const title = document.querySelector('h1'); const imagen = document.querySelector('img'); const buttons = document.querySelectorAll('button'); //now create a function for changing the content and change the index const handleContent = (event) => { index = (event.target.innerHTML -1); title.innerHTML = contents[index].title image.src = contents[index].img }; //minus one because the arrays start from zero //then assign a click event to the buttons buttons.forEach((button)=> button.addEventListener('click', handleContent))Seems like more work but it doesn't if you do it in this way you don't have to create that many pages just only 4 and you can apply the same theory to the project also is reusable I hope you understand if you want to see more visit How to create a slider and javascript dom also you can improve a lot your HTML by using semantic elements also if you try to scale your css you can read about css-methodologies and CSS Architecture
Marked as helpful1@migueldeleon012Posted over 2 years ago@Mod8124
Hello Denis,
Thank you for the feedback! I was thinking of the same thing, but since frontend mentor gave me the template with all the pages i thought that i needed to use as less js as possible. I will proceed by doing a slider as you've suggested.
Thank you!
0 - @MamieNorrisPosted over 2 years ago
Hi Miguel,
I am not as skilled as you (yet :p) so I am not able to review your code but I still wanted to say that the project looks amazing ! Bravo !
Have a good one :D
1@migueldeleon012Posted over 2 years ago@MamieNorris
Hi Bryan,
Don't worry you will be able to catch up in no time! i'm still not as good as a normal software dev too, and thank you for the compliments regarding the project!
Have a good one :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
