
Submitted about 2 years ago
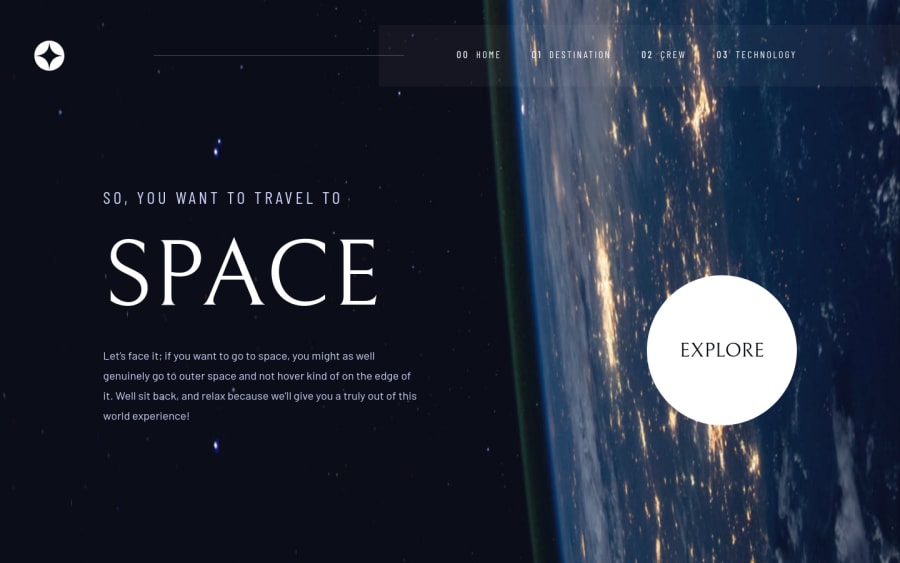
Space tourism multi-page website! grid, responsive, javascript.
@marcoslimaJS
Design comparison
SolutionDesign
Solution retrospective
Hello everybody! My name is Marcos and this was another challenge completed.
Community feedback
- @ChamuMutezvaPosted about 2 years ago
Hi Marcos Paulo Lima. Here is my feedback on your challenge
HTML
- Interactive elements such as buttons and the anchor element should have text that is readable/accessible to assistive technology
- heading elements should follow a sequential order without skipping headings with an h1 being the first heading element of your page.
- for the destination page the links of
moon , europa etcare supposed to be interactive elements, that is the list item should have an anchor element as a child same as you did in the other pages
JS
- i cannot tab/make selections in the pages , see example of error in console when i select
Europaor any of the other choices in the destination pageUncaught SyntaxError: import assertions are not currently supported. - check this article on tabbed interface that will serve you on the tab sections.
Well done , site is generally responsive
Marked as helpful0@marcoslimaJSPosted about 2 years ago@ChamuMutezva Thanks a lot for the feedback Chamu, I will be checking the article about tabbed interface.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
