
Submitted about 2 years ago
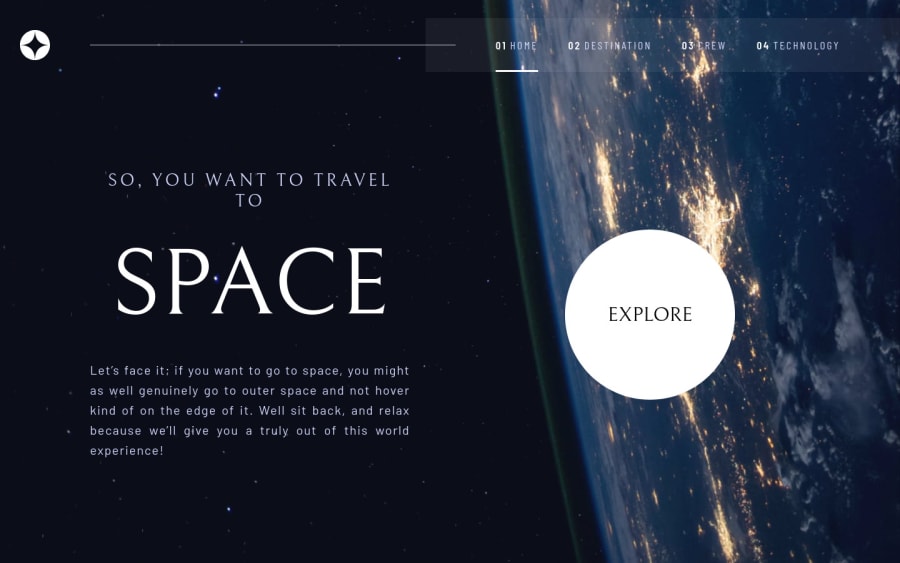
Web Space Turism made with Next js vs 13
#next#react#accessibility
@StalinAM
Design comparison
SolutionDesign
Solution retrospective
This is my solution for this challenge, I am new to using next js and I would like to get some tips to keep improving especially the use of css.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
