
Submitted about 2 years ago
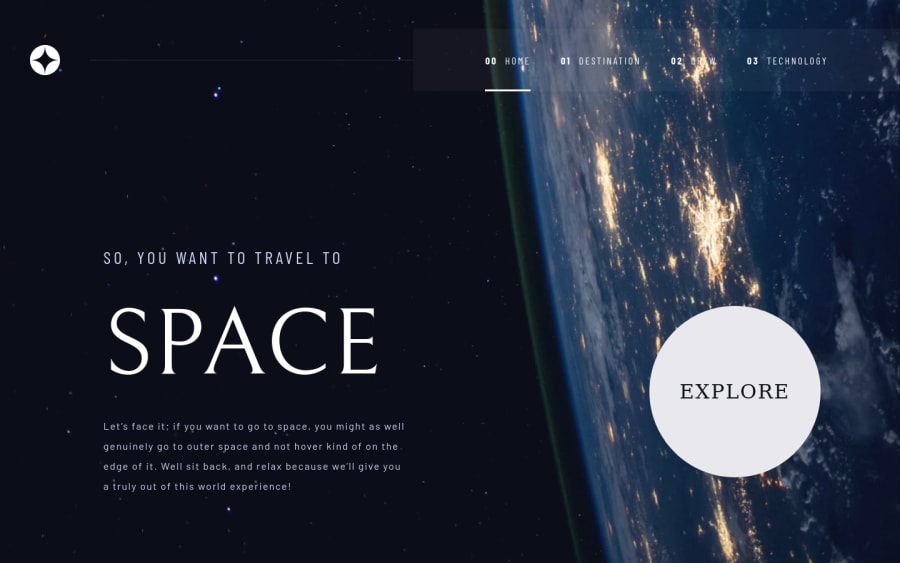
Interesting responsive website for all devices, using Css, JS, Html.
#animation#vite#accessibility
@vilnislv
Design comparison
SolutionDesign
Solution retrospective
Although I noticed a discrepancy with the font sizes, I still stuck to what was specified in the Figma file. I would like to create a similar page, but using the possibilities provided by React. How do you think it would be more appropriate to create this page?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
