Submitted over 1 year agoA solution to the Space tourism multi-page website challenge
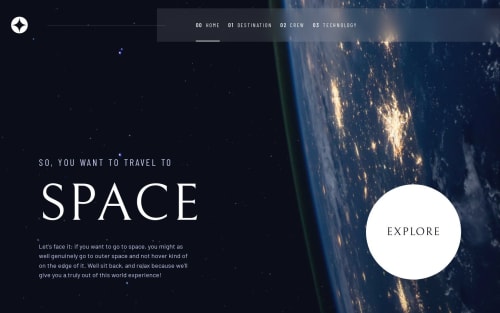
Space tourism multi page website
react, tailwind-css, vite, react-router
@VickyAzola

Solution retrospective
What specific areas of your project would you like help with?
Hi there! 👋 This was a fun challenge! 😊
There was just one thing I couldn't do: add the active state to the current page on the navbar. I'm new to React and React-router, so if you have some tips on how to make this, please let me know.
thanks! 🤗
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Victoria Azola Silva's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord