
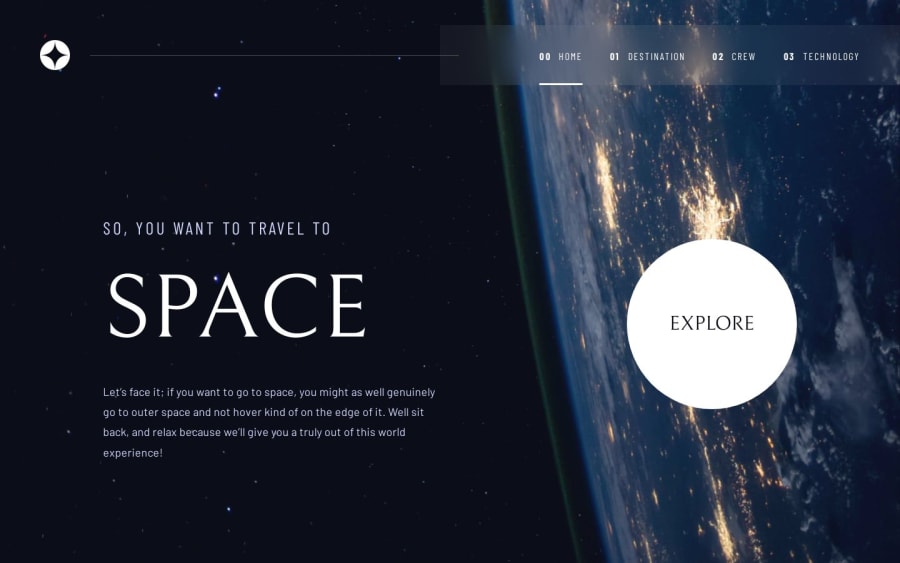
Space tourism multi-page website
Design comparison
Solution retrospective
I decided to take on the challenge of creating a 100% server-side rendered static site without using any JavaScript, just for practice. It was a cool experience and I learned a lot, but honestly, the final result just wasn't worth it.
React is meant to make building dynamic, interactive user interfaces easier by using JavaScript to update the UI and respond to user actions in real time. Skipping JavaScript meant I missed out on all those benefits, and the site ended up feeling less engaging and responsive. While server-side rendering and static sites can be great for things like better SEO and faster initial load times, they’re not always the best choice. For projects that need a lot of interactivity and dynamic content, using something like React can give you a much better balance between performance and user experience.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
