
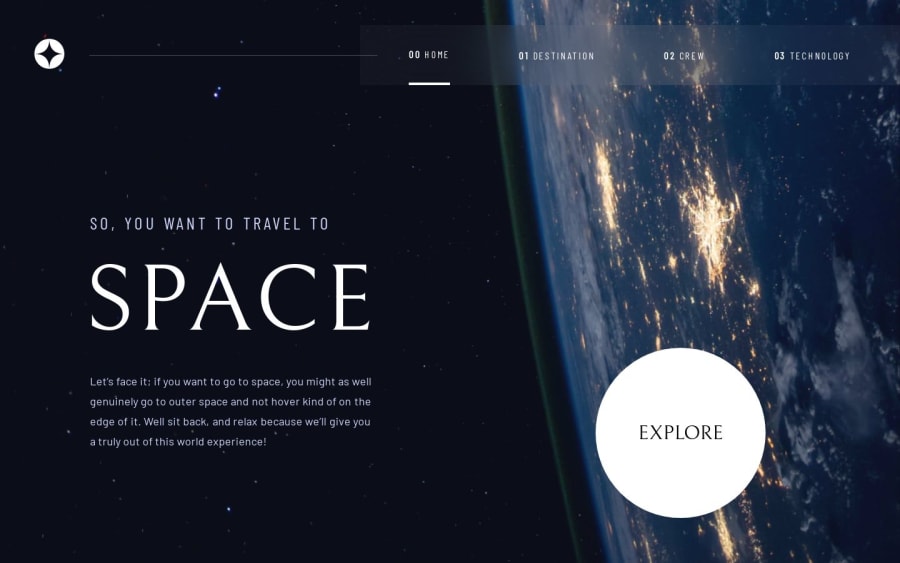
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Finishing this challenge
What challenges did you encounter, and how did you overcome them?- Doing the third and fourth page design with flex box only didn't work and had to use grid.
- Adding images src without importing the image, accomplished it by using require()
Is there a way to refresh pages other than home and not get a 404 response on github?
I used "/space-tourism" as a basename but that didn't work.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
