
Submitted over 2 years ago
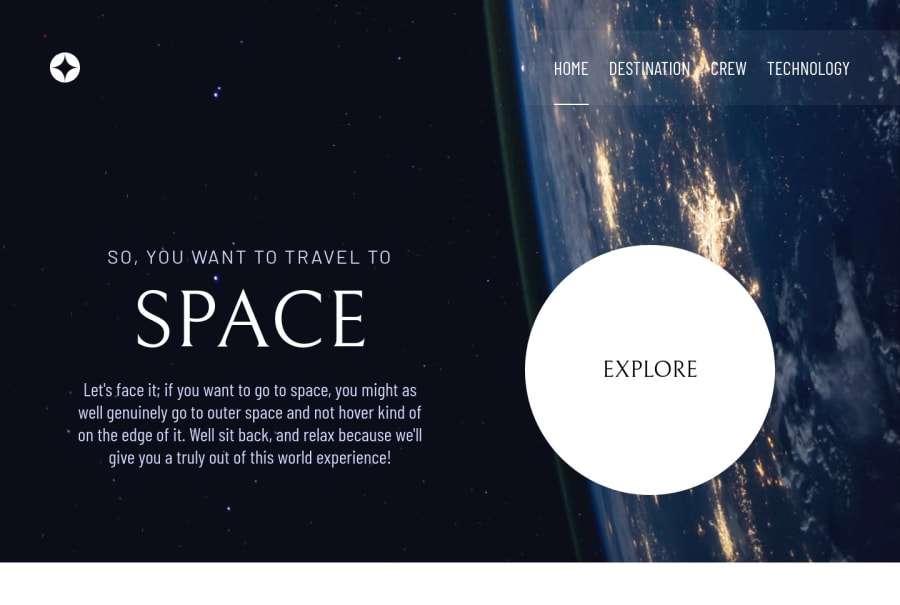
Space site with React Router Dom and Tailwind CSS
#react#react-router#tailwind-css
@ronaldlamdev
Design comparison
SolutionDesign
Solution retrospective
Built using React, React Router Dom, and Tailwind CSS.
For some reason, when I open the site locally the crew images do not cause the crew page to scroll past the max height which is 100% of the viewport, but when I do open the site as a deployed project, the crew site is scrollable past max height.
I tried setting fixed height to the crew images and erased any top margins, but the problem continues to persist. Let me know how to fix this. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
