
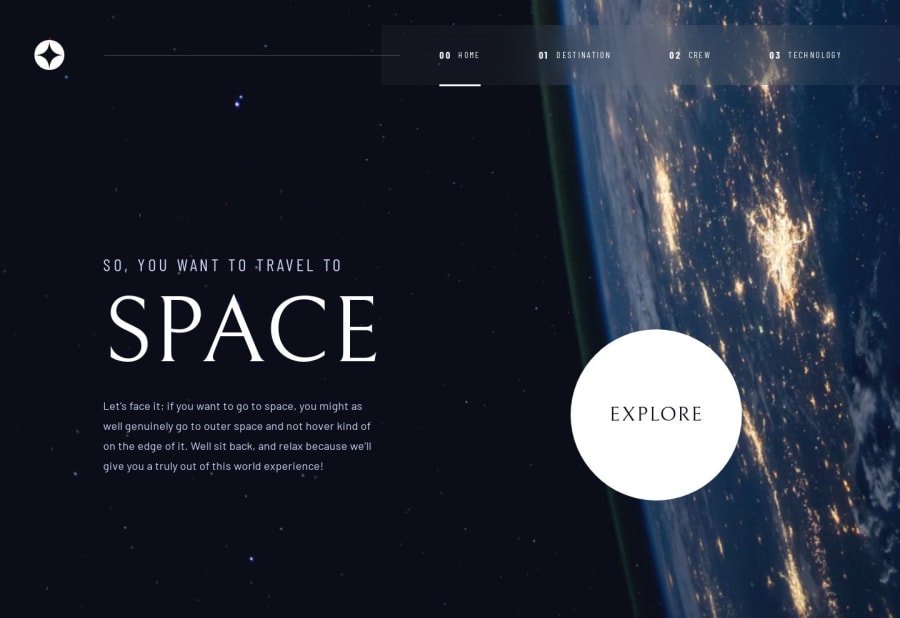
Design comparison
Solution retrospective
The first thing I learned was how to solve the white space issue when using height: 100vh. This has been an issue for me with most projects I have done.
Here is the issue that height: 100vh creates:

The fix is to use display flex, flex-direction column and height 100vh in the parent div. Then in the last child div use flex grow:1 and height auto.

Here is the code:
<div className="App flex flex-col h-screen"> <div id='mainWrapper' className='flex justify-center h-auto grow bg-[url("/src/assets/home/background-home-mobile.jpg")] bg-cover pt-6 pb-12 bg-no-repeat mix-blend-screen'>
... well, fast forward a few days... and the above was not the solution. It helped, but I spent a few hours more customizing a javascript function to elminate the white space on all screen sizes. I think I have the solution now.
useEffect(()=>{
// change the height
let mainWrapper = document.getElementById("mainWrapper");
let appOriginalHeight = document.getElementById('mainApp').clientHeight
let mainWrapperHeight = mainWrapper.clientHeight
if (appOriginalHeight < mainWrapperHeight) {
let difference = mainWrapperHeight - appOriginalHeight
document.getElementById('mainApp').style.height = appOriginalHeight + difference + 'px'
} else if (appOriginalHeight >= mainWrapperHeight) {
console.log('main O is less')
}
},[])
Basically the code takes note of the original height of the app div (content) then as clicks are made compares the app div height to the height of the main content div. Next it figures out the difference in height between the 2 divs. If the main content div is larger (in height) than the original height of the app div then the code adds the difference in px to the main app div. I did not figure out how to revert it. As it stands if a click is made on the destination links then the app height is expanded from then on out for any new link clicked. In the best world I would have it revert back to the original height that fits the content appropriately.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
