
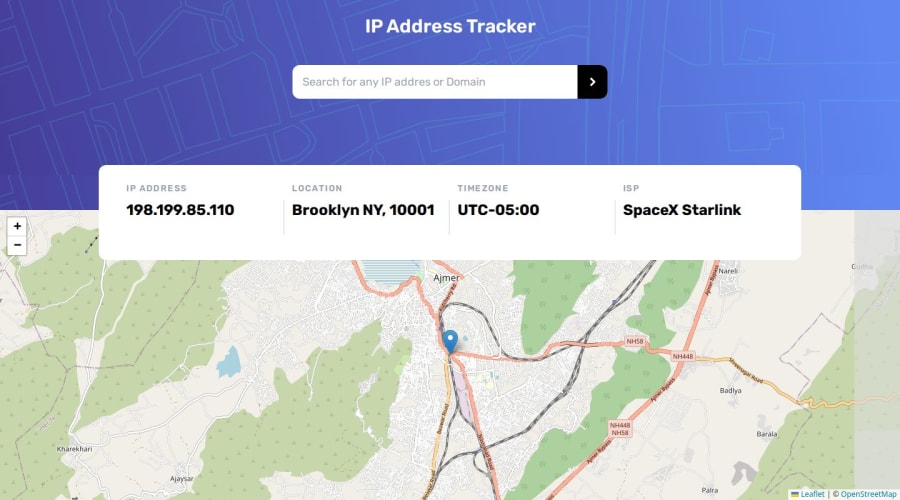
Solution Using simple tradtional html,js with tailwind css approach
Design comparison
Solution retrospective
I am really glad that I came to know about leaflet.js as I never used a geolocation api before. Also it was great and fun experience to play with geolocations, So this will give me a better idea for the future to use such libraries. In future I want to use another geolocation apis with live maps.
What challenges did you encounter, and how did you overcome them?I encounter the challange with responsive layout as I am good enough in normal css, but in tailwind it was different thing, also tailwind have predefined size of elements so thatswhy hardcoding such things was another challange.
What specific areas of your project would you like help with?I want help with the API part as I dont know why it is giving Error while deployed, I can successfully test it in local environment.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
