
Design comparison
SolutionDesign
Solution retrospective
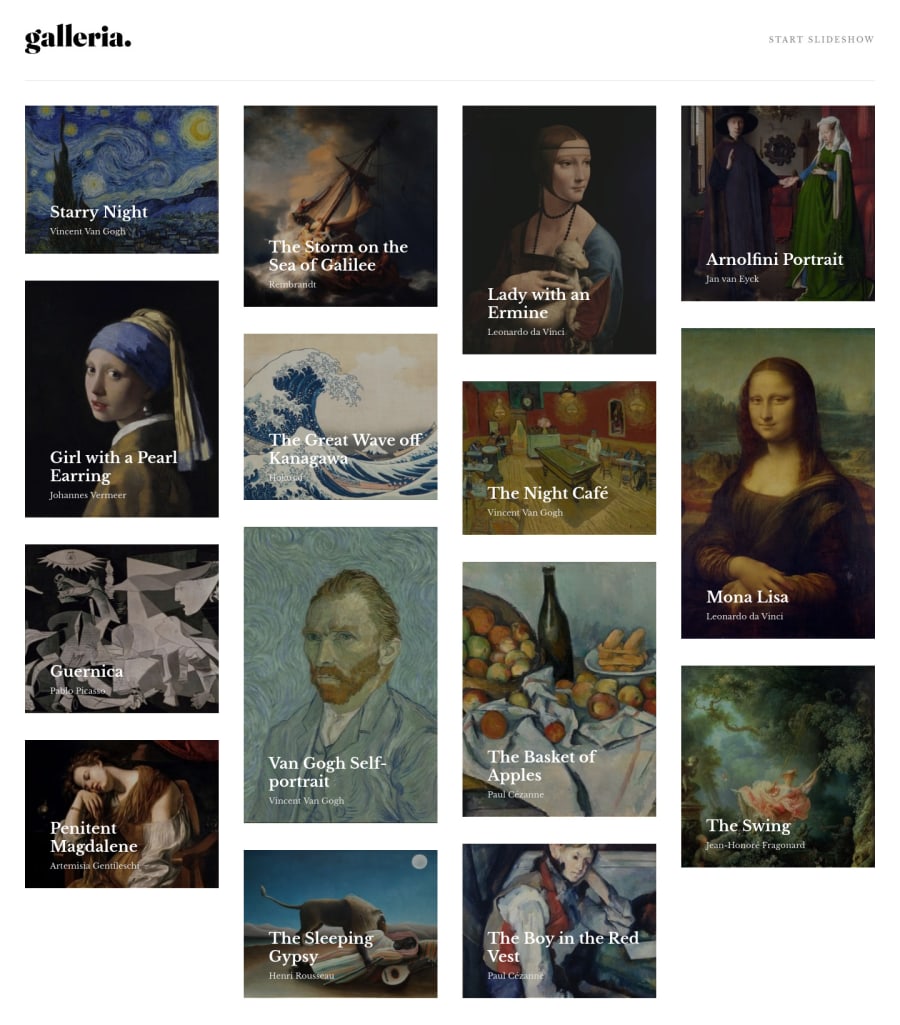
I really liked the way this turned out and it was a great project to learn Next.js.
I wish I could have figured out exactly how to get the Masonry layout moving across rows instead of down columns but I'll keep looking for a good solution to that.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
