
Design comparison
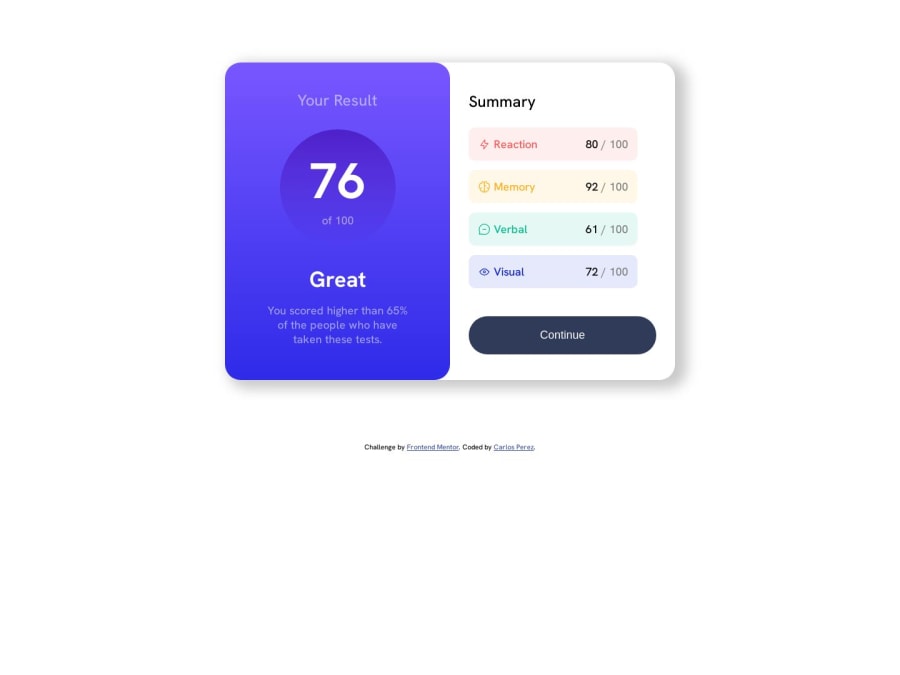
SolutionDesign
Solution retrospective
- What did you find difficult while building the project?
getting the two sides to line up. i had an issue where the right side grew bigger than the left and it was causing layout issues.
- Which areas of your code are you unsure of?
i am still unsure about the layout. i think it probably could have been structured better.
- Do you have any questions about best practices?
i'd like to know better practices for creating layouts like this. and just any feedback in general.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
