Submitted over 1 year agoA solution to the Testimonials grid section challenge
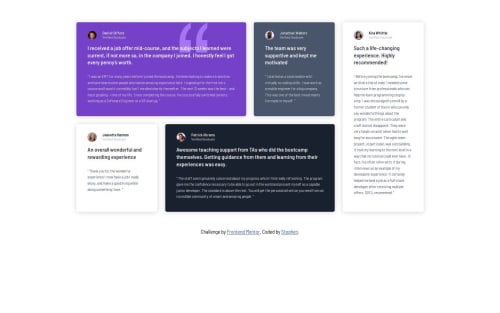
Solution to the Testimonials grid section
@xaintobas

Solution retrospective
What are you most proud of, and what would you do differently next time?
During this project, I enhanced my understanding of CSS Grid and Flexbox. I learned how to effectively create responsive layouts that adapt to various screen sizes. Additionally, I improved my skills in writing clean and maintainable CSS.
To see how you can add code snippets, see below:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 20px;
}
### What challenges did you encounter, and how did you overcome them?
Sometimes, I get confused with the CSS grid properties.
grid-template-columns
grid-template-rows
### What specific areas of your project would you like help with?
In future projects, I plan to continue improving my CSS Grid and Flexbox skills by taking a few projects. I also aim to explore more advanced CSS techniques and animations to enhance user experience. Additionally, I would like to dive deeper into JavaScript to add interactivity to my projects.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on STEPHEN Obayuwana's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord