Submitted about 3 years agoA solution to the Agency landing page challenge
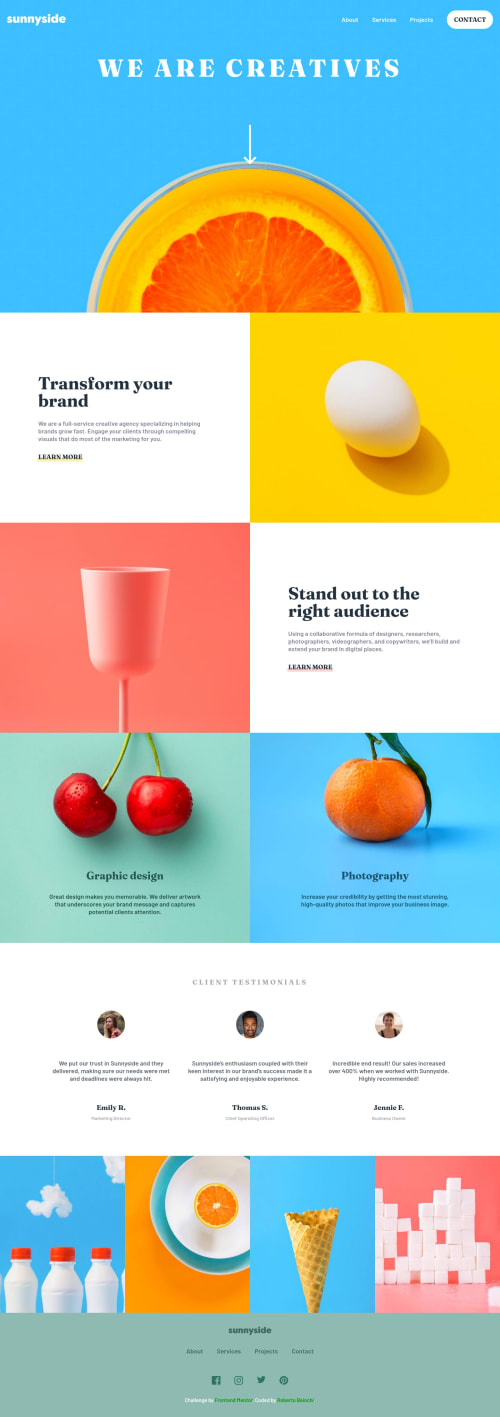
Solution Sunnyside agency landing page using ReactJs and Sass
react, react-testing-library
@RobertoBaiochi

Solution retrospective
Hi! Here is my solution to the challenge, I used some ReactJS Hooks. If anyone has any suggestions for organizing components, stylesheets, or even for the construction itself, any help is welcome!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on RobertoBaiochi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord