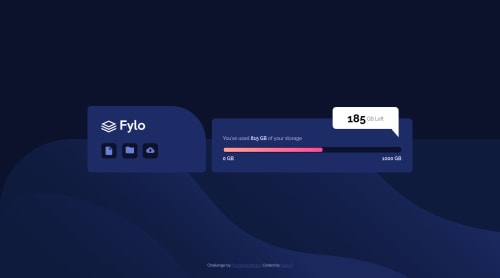
Fylo storage card with html progress element

Solution retrospective
It was a new finding to me that there was a <progress> bar element in html.
But it was very hard to customize it. Had to deal with a lot of vendor-prefixes.
- If you are opening this webpage on firefox you can see the progress bar animation. On chrome or any other browsers though, it won't work.
- This is the first time I used the browser header background color meta tag (which basically changes the background color of the browser's header bar on mobile devices).
<meta name="theme-color" content="#0c122c" />
<meta name="apple-mobile-web-app-status-bar-style" content="#0c122c" /> //👈 for safari
A Dumb Mistake
If you open the repo of this webpage, you can see that there are some npm package files and procfiles and stuff. Why do you need that?
well... I wanted to make the progress bar actually show how much storage left on their computer when someone visits that page. So I installed some node modules that do that (at least I thought it would do that), and hosted it on Heroku. I thought it was possible to do this. But, turned out, I was just being stupid.😐
However, you can do that if the backend code is running on your computer. If you want to see it happening, you can clone the repo and install the node modules (npm install). And type node node. and then if you open this webpage, you can see that it is working.
Hoo...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Faris P's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord