
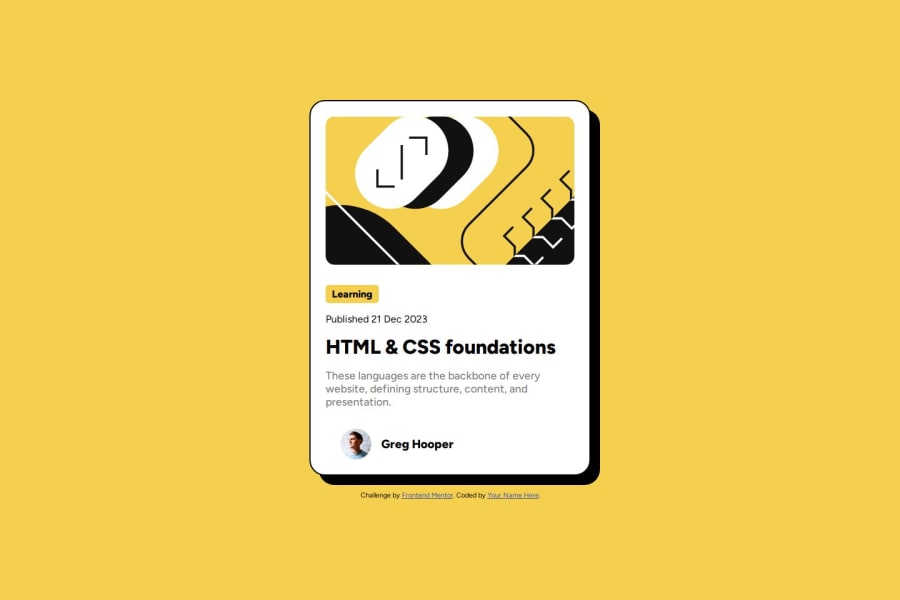
Solution for blog preview HTML/CSS
Design comparison
Solution retrospective
I'd like that this was an easy one for me to figure out after coming back from not coding for a few months it was good to get back in the saddle of coding.
Next time I'd try to get as close to pixel perfect to the design as possible as I feel its not 100% of the way there. I did this one months ago so this is a re-submital. You can view my older submission here as well.
https://65ada36a93d77db1e9eb0018--chipper-frangipane-4ace1d.netlify.app/
What challenges did you encounter, and how did you overcome them?The box shadow I used chatgpt to assist, but even that did not work original output was
box-shadow: 0 4px 16px rgba(0, 0, 0, 0.2); /* Adjusted box shadow */
I ended up changing to 15px 15px and rgba(0,0,0,1) and worked.
What specific areas of your project would you like help with?How to get it more pixel perfect of the design to match.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
