
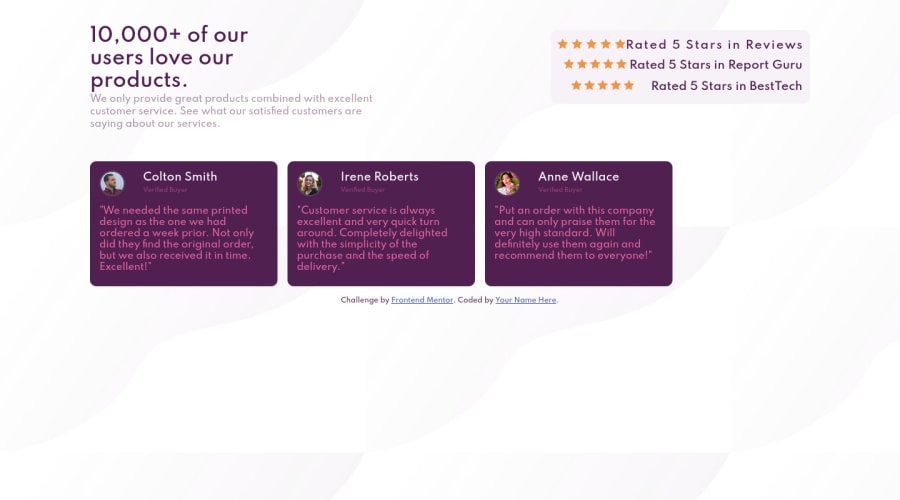
Design comparison
Solution retrospective
hey there any feedback is welcome
Community feedback
- @grace-snowPosted over 4 years ago
Also, it looks like like you haven't imported the font anywhere? That's why the text doesn't look the same as design ;)
0@superozzyPosted over 4 years ago@grace-snow hey thanks for the reply, i am a newbie and i now i am learning hot to use flexbox, i will keep notes everything you said, thank you so much for trying to help
1@grace-snowPosted over 4 years ago@superozzy no problem. In that html I just duplicated Nodes in dev tools, so the content won't be right in cards (they're just copies)
But if you whack that html in and change the css, you'll see the results.
It's probably worth
- updating html first (keeping class names I've kept, initially)
- making css changes one by one, with the preview and dev tools open so you can inspect and see what's changing. That will help you understand the' why' of each change
Good luck 👍
Maybe go on to a simpler layout challenge next, like single price grid component
1 - @grace-snowPosted over 4 years ago
After having a look on desktop where I can inspect, you're HTML needs making consistent. Every card should have the same classes. You've heavily nested divs and made almost everything display: flex, but I'm not sure why.
I'd recommend you go back and look at learning flexbox again.
Here is what I changed in your css to make it work on desktop:
/* style.css | https://social-proof-section-psi-sable.vercel.app/style.css */ body { /* font-family: Spartan; */ font-family: Spartan, sans-serif; background-repeat: no-repeat; line-height: 1.5; background-size: 50vw; } p { /* display: flex; */ /* line-height: 20px; */ /* opacity: 50%; */ } .container { /* width: 80%; */ width: 95%; display: flex; flex-direction: column; max-width: 1000px; } .attribution { /* padding-bottom: 1.1rem; */ padding: 1rem 0; } .ratings-list { /* letter-spacing: 2px; */ align-items: center; border-radius: 8px; background: hsl(300, 24%, 96%); padding: 1rem 0.5rem; margin-bottom: 10px; } .container-cards { /* display: flex; */ /* position: relative; */ /* align-items: flex-end; */ } .container-content-cards { /* display: flex; */ /* justify-content: space-between; */ /* border-radius: 15px; */ /* color: hsl(300, 24%, 96%); */ /* margin-top: 50px; */ } .profil { /* display: flex; */ /* width: 300px; */ /* height: 200px; */ /* margin-right: 1rem; */ margin-right: 1.5rem; position: relative; } .container-name { /* display: flex; */ /* position: relative; */ /* left: 70px; */ /* bottom: 40px; */ /* font-size: .7rem; */ left: 60px; bottom: 50px; font-size: 0.75rem; margin-left: 1rem; } .images { /* display: flex; */ /* width: 15%; */ width: 50px; } .container-name p { /* font-size: .6rem; */ font-size: 0.8rem; } .details { /* display: flex; */ /* position: relative; */ /* margin-bottom: 30px; */ /* color: hsl(333, 80%, 67%); */ opacity: 0.7; font-size: 0.8rem; } .container-rating-card { position: relative; margin: 3rem auto; color: hsl(300, 24%, 96%); } .container-content-up { margin-top: 3rem; } .heading__h1 { font-weight: bold; margin-bottom: 1.25rem; line-height: 1.1; } .container-content-up > * { flex: 1 1 50%; } .heading { padding-right: 2rem; } .heading__p { color: #594259; } .container-ratings { padding-right: 12%; } .container-list-content > :nth-child(2) { right: -4%; } .container-ratings { padding-right: 10%; } .container-list-content { } .container-list-content { position: relative; } .container-list-content > :nth-child(2) { margin-right: -10%; margin-left: 10%; } .container-ratings { /* padding-right: 10%; */ } .container-list-content { padding-right: 20%; } .container-list-content > :nth-child(3) { margin-right: -20%; margin-left: 20%; } .heading__h1 { max-width: 10ch; font-size: 2.56rem; } .heading__p { opacity: 0.65; } .container-list-content { /* padding-right: 20%; */ padding-right: 17%; } .rating-text { font-size: 0.8rem; font-weight: bold; } .cards { } .profil:last-of-type { margin-right: 0; } .container-image2 { display: flex; margin-bottom: 1.5rem; } .container-rating-card > :nth-child(2) { bottom: -1.5rem; } .profil:last-of-type { bottom: -3rem; } .container-ratings { max-width: 450px; } .heading__p { max-width: 40ch; font-size: 1rem; } .ratings-list > * { flex-grow: 1; text-align: center; } .container-content-up > * { } .container-content-up > * { margin-bottom: 2rem; } .attribution { /* top: 10px; */ } .rating-img { line-height: 1; }And this on HTML
<div class="container"> <div class="container-content-up"> <div class="heading"> <h1 class="heading__h1 ">10,000+ of our users love our products.</h1> <p class="heading__p"> We only provide great products combined with excellent customer service. See what our satisfied customers are saying about our services. </p> </div> <div class="container-ratings"> <ul class="container-list-content"> <li class="ratings-list"> <div class="rating-img" style="line-height: 1;"> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> </div> <div class="rating-text"> <p>Rated 5 Stars in Reviews</p> </div> </li><li class="ratings-list"> <div class="rating-img" style="line-height: 1;"> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> </div> <div class="rating-text"> <p>Rated 5 Stars in Reviews</p> </div> </li><li class="ratings-list"> <div class="rating-img" style="line-height: 1;"> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> <img src="images/icon-star.svg" alt=""> </div> <div class="rating-text"> <p>Rated 5 Stars in Reviews</p> </div> </li> </ul> </div> </div> <div class="container-rating-card"> <div class="profil"> <div class="colton"> <div class="container-image2"> <img src="images/image-colton.jpg" alt="colton" class="images"> <div class="container-name"> <h2>Colton Smith </h2> <p> Verified Buyer</p> </div></div> <div class="details"> "We needed the same printed design as the one we had ordered a week prior. Not only did they find the original order, but we also received it in time. Excellent!" </div> </div> </div><div class="profil"> <div class="colton"> <div class="container-image2"> <img src="images/image-colton.jpg" alt="colton" class="images"> <div class="container-name"> <h2>Colton Smith </h2> <p> Verified Buyer</p> </div></div> <div class="details"> "We needed the same printed design as the one we had ordered a week prior. Not only did they find the original order, but we also received it in time. Excellent!" </div> </div> </div><div class="profil"> <div class="colton"> <div class="container-image2"> <img src="images/image-colton.jpg" alt="colton" class="images"> <div class="container-name"> <h2>Colton Smith </h2> <p> Verified Buyer</p> </div></div> <div class="details"> "We needed the same printed design as the one we had ordered a week prior. Not only did they find the original order, but we also received it in time. Excellent!" </div> </div> </div> </div> <div class="attribution"> Challenge by <a href="https://www.frontendmentor.io?ref=challenge" target="_blank">Frontend Mentor</a>. Coded by <a href="#">Your Name Here</a>. </div> </div>But the class names could be better, which would make everything easier to understand. You could try a BEM (block-element-modifier) naming convention on classes, for example:
ratings ---| ratings__card ------| ratings__card-img ------| ratings__card-text ---| ratings__card ------| ratings__card-img ------| ratings__card-text // etcHope that all makes sense and is helpful. Once your HTML is well structured, with all the extra divs removed, and you've named stuff clearly I think this will all click into place for you :)
0 - @grace-snowPosted over 4 years ago
Hey could you repush your code up with correct indentation? (set tabs to be spaces in your code editor) That would make it way easier to read and give feedback. I'm only viewing on mobile but its especially hard to read when I can't see where different html elements or css declarations begin and end. Thanks
Which part do you think youre struggling with most by the way? Any specific questions?
0 - @anlakgnsPosted over 4 years ago
Well I think it would be better for you to grip the concept of position. Using the style "position : relative" will make your work much better.
If I were you
- I put the three cards in a container div in html and create a inner div for each card as well.
- Then in CSS, I style that div with the feature of "display:flex". They will stand side by side in a row.
- Then with inner div that belonging to each card, I write "position:relative" and then play with like that for every card - top = ..% and left =..%
I hope It is not confusing, When reading or writing it may look so but believe me it is quite easy to do.
0@superozzyPosted over 4 years ago@squareBalll thank you,i was a little bit confuced with the div parts, i will keep that in mind next time! Thank you
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
