
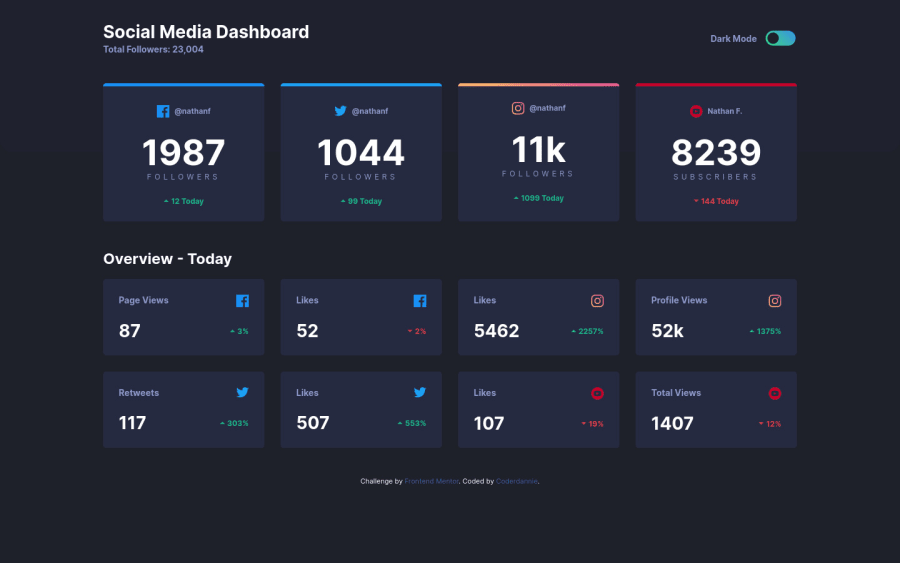
social-media-dashboard with theme switcher
Design comparison
Solution retrospective
My greatest challenge while building this project is building the toggle switcher. This is my first time building such and I am happy I was able to achieve this. Concerning best practices, I used ': has' CSS selector on the ':root' element to implement switching between the themes(dark and light) via javascript rather than the prefer-color-scheme CSS feature. Although the approach I used is not supported by all browsers I managed to give it all browsers support using javascript and it worked perfectly fine. I am not sure whether this approach conforms to the best practices. I will appreciate your comment as regards this. Thanks
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
