
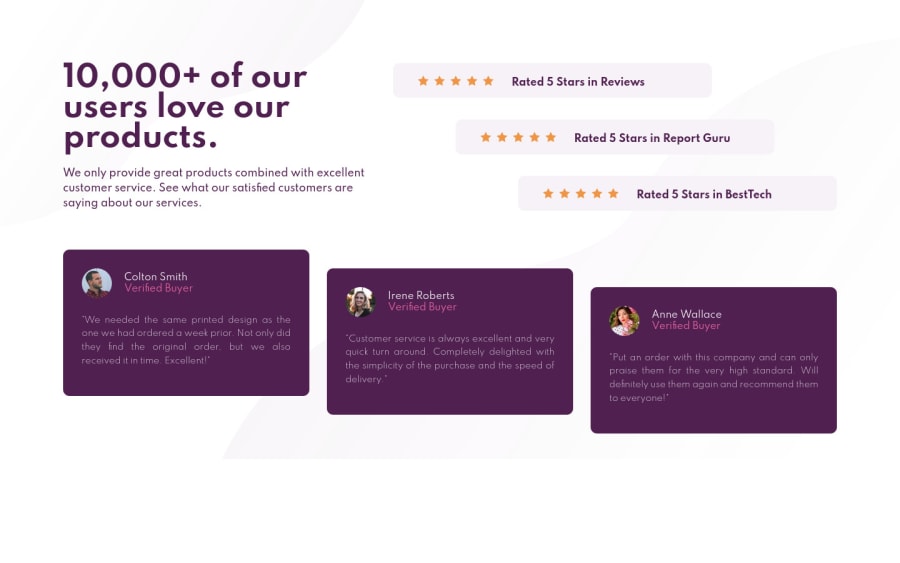
Design comparison
Solution retrospective
This is my first challenge and I'm new to developing ! I've posted this challenge once but the website wasn't responsive. I've learned about flexbox and mediaqueries and after many hours, it is finally responsive :D
Not sure that my code is very clean though, can I have your thoughts please ?
Also, when this is a mobile screen, the stars and the text from the ratings are not exactly centered in the box and I couldn't find a way to do it...so if you know how to do this, it would be very helpful :)
Thanks !
Community feedback
- @awaiskoraiPosted about 4 years ago
I am also a newbie! Just got to know, we have to do mobile first and then move on to bigger screens. Seems like that is the convention.
And as for the second question I used a media query. So when a breaking point on the screen occurs, I change the review bar container which is a flexbox to have a flex-direction of a column.
All the stars are in a division which is directly a child of the review bar container and the text is in a separate paragraph on the same level as the division.
I hope this helps.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
