Submitted over 1 year agoA solution to the Social proof section challenge
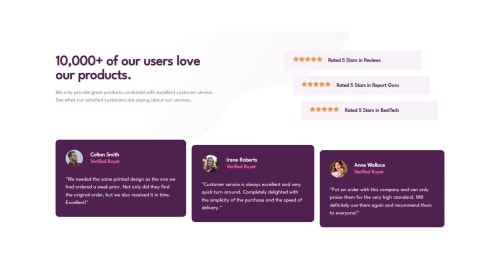
Social Proof Section with Flexbox and Position
@HavillahAnya

Solution retrospective
What are you most proud of, and what would you do differently next time?
i'll make the website look better on screens between desktop and mobile, and align the cards using flexbox align items and justify content properties.
What challenges did you encounter, and how did you overcome them?At first i had issues with aligning the cards as specified in the design, i used margin top at first to reduce the top, this was a bad solution so i used position relative instesd with the top property.
What specific areas of your project would you like help with?Any suggestions and corrections will be appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Havillah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord