
Design comparison
Solution retrospective
Feedback is welcome I try to do this project with grid and flex but I can't. I hope someone tell me that is possible and how I can do that. Thanks.
Community feedback
- @AlexuvaPosted over 2 years ago
Hi @gianmisdev!
Nice job! The styles looks really similar!
About the HTML issues: those appear because you used the H1 and then jump to an H3. In order to do it correctly you have to make sure to have 1- h1 and then h2, h3 and so on.
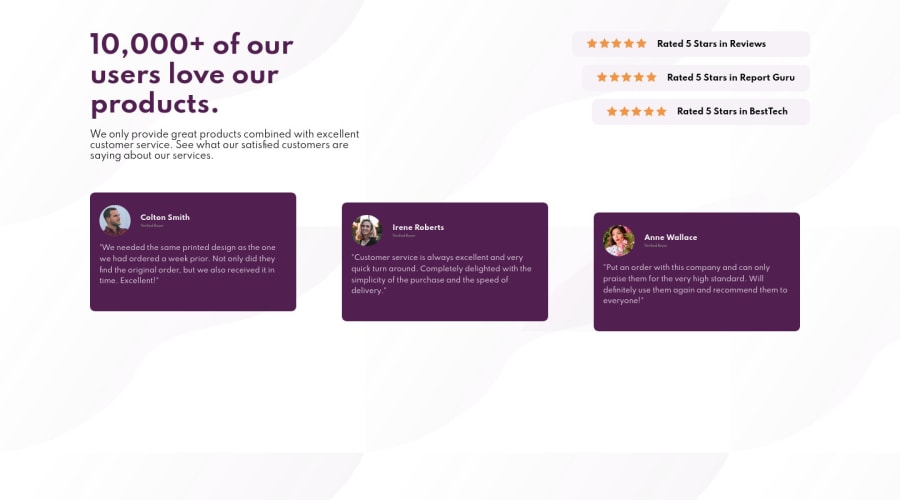
Making this one in Flexbox is a little bit tricky if you haven't used before, but bassically you have to put the entire content in a container and make that container flex. This container will have 2 sections: one with the hero text and the little reviews with the stars and the other section has to be the one with the big reviews.
I have this challenge done in my profile with flexbox if you want to check it out for inspiration!
Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
