
Submitted 11 months ago
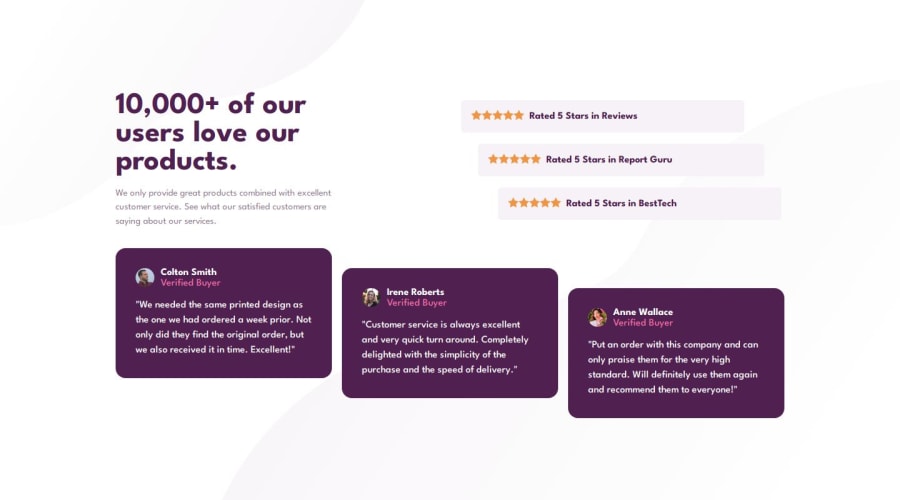
Social proof section in desktop-first approach using flex and grid
#sass/scss
@bttrvng99
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm able to adjust the position of each rating/review card, and how to use two backgrounds in an HTML page.
What challenges did you encounter, and how did you overcome them?I struggled with how to remove the margins/spaces of each rating in mobile view, as I use desktop-first approach. I realized that I forgot to override the margins of each card to zeroes
What specific areas of your project would you like help with?I would like to know another way to adjust the margins of each rating/review card without using :first-card or :nth-card([specified_number]).
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
