Submitted over 1 year agoA solution to the Social proof section challenge
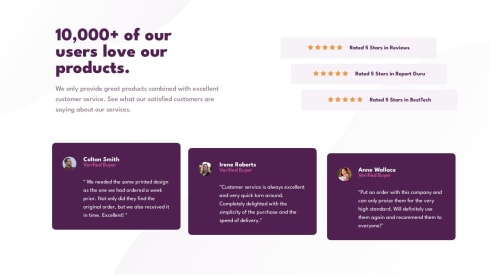
Social Proof Section - Using Grid & Flexbox
@atefkhaled7

Solution retrospective
What are you most proud of, and what would you do differently next time?
Proud of keeping the streak of coding daily for few weeks now in general. Using Grid system & Flexbox together sharpened my skills and made me learn alot.
What challenges did you encounter, and how did you overcome them?Not using Grid system in first try made it really difficult. Simply used Grid and It's all good now. 👍😂
What specific areas of your project would you like help with?The responsiveness. Is it normal to change elements width one by one like I did or there is a better approach ?
Background images position using negative values. I feel like there is a better way to do it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Atef Khaled's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord