
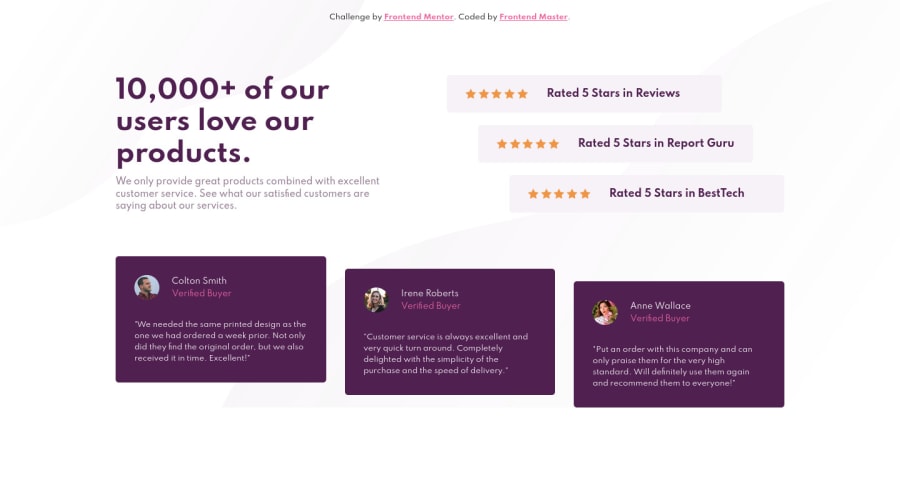
Design comparison
Solution retrospective
Great experience in CSS grid. Any feedbacks welcome.
Community feedback
- @nikola719Posted almost 4 years ago
Hi! You did good job again this time. Feel amazing whenever visit your solution because of clean code and fully responsive. Just advice you to be detail oriented in your works. There is additional header in your solution, which is described in the style guide. Cheer~~
1 - @grace-snowPosted almost 4 years ago
Hey looks nice
But I'm afraid the animation makes it unreadable for me - it's a good accessibility principle to only animate for a short time and/or give users the opportunity to turn animations off (some sites include it as a control in a small bar above the page header)
You could also take advantage of prefers reduced motion, but it's not a fully supported feature yet
0 - @ApplePieGiraffePosted almost 4 years ago
Hey, Front-end Master! 👋
Nice to see you complete yet another challenge! Good work on this one! 👏
I really like the animation you added to rating boxes! 🤩 The rest of your solution looks good and responds well.
Keep coding (and happy coding, too)! 😁
0 - @axevldkPosted almost 4 years ago
Hi, Front-end Master. Your work on this challenge was great. Especially animation on ratings were smooth and looks good. Also using bem classing was beautiful. But I have found one issue ~ If my eyes are okay, I think font color and weight on rating items doesn't match design. I think that could be flaw in your excellent work. Hope my opinion could be helpful. Thank you.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
