Submitted over 1 year agoA solution to the Social proof section challenge
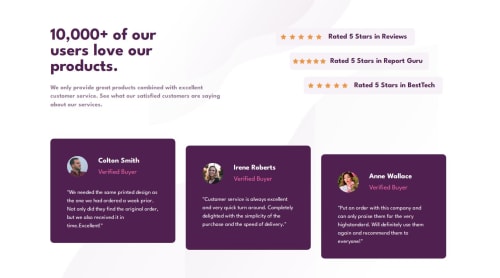
Social proof section
@hajar-wa

Solution retrospective
What are you most proud of, and what would you do differently next time?
I have used the JS in this project even it wasn't required, because I didn't like the fact you have to repeat the code multiple times while you can use basic JS and get similar results, the css was challenging because of that but I worked around it. and it turned out right, of course it could be better.
any feedbacks are welcome :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Hajar Wahid's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord