
Submitted almost 2 years ago
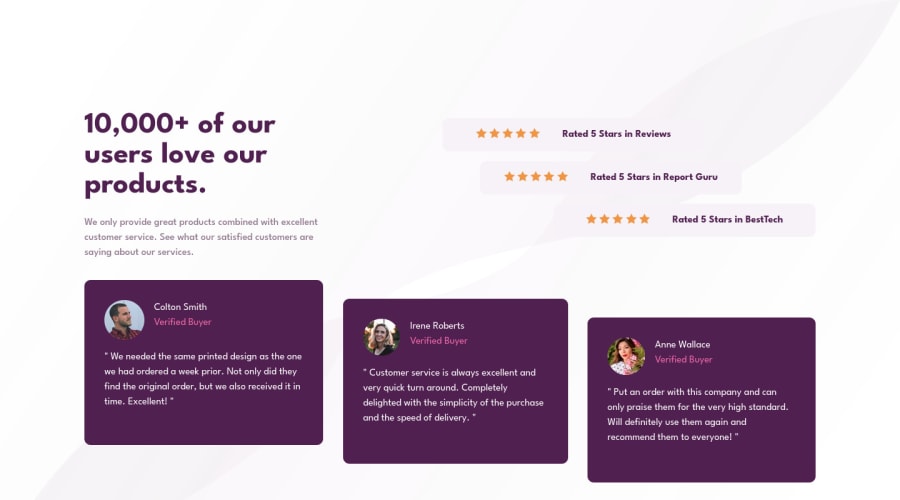
Social Proof Project using CSS Grid
@noonecaresman023
Design comparison
SolutionDesign
Solution retrospective
I encountered a problem in which my project was different in Firefox compared to Chrome or Edge, so I ended up implementing a CSS reset file and it all worked out. Also, using aria-label for my sections what should I have used, or should I've have used one at all?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
