Submitted over 1 year agoA solution to the Social links profile challenge
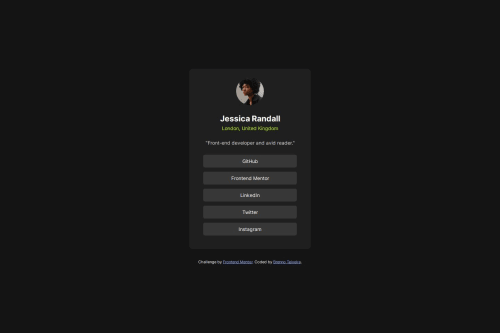
Social profile page using HTML and CSS
@teixeirabrenno

Solution retrospective
What are you most proud of, and what would you do differently next time?
Managed to finish the project in less time than usual.
What challenges did you encounter, and how did you overcome them?I couldn't find a way to make the pointer cursor black.
What specific areas of your project would you like help with?I read about how to make the pointer cursor black and found out that there's no way to change the color of the cursor through CSS directly. Instead, I would need to get an URL to a black pointer cursor and then implement it on the CSS. I couldn't find a website to do this though, so any recommendations would be great.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on teixeirabrenno's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord