Submitted about 1 year agoA solution to the Social links profile challenge
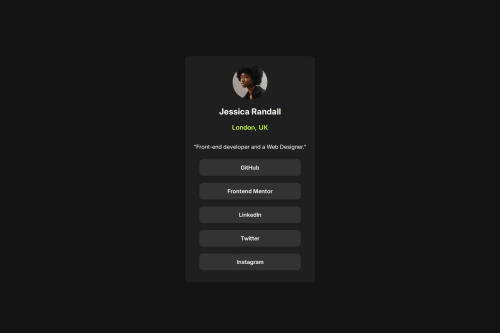
Social Profile Links
@manuel360

Solution retrospective
What are you most proud of, and what would you do differently next time?
To be faster in builder my project
What challenges did you encounter, and how did you overcome them?Didn't quite get the accurate width and height am expecting
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on manuel360's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord