Submitted about 1 year agoA solution to the Social links profile challenge
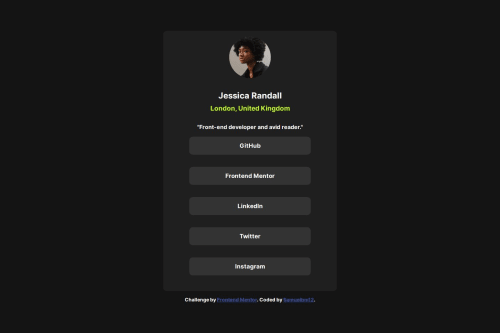
Social Profile Link
@samuelbm12

Solution retrospective
What are you most proud of, and what would you do differently next time?
I am Proud of the fact i did the project without any help and next time i would add a bit of JavaScript to it
What challenges did you encounter, and how did you overcome them?I really did not have any encounter
What specific areas of your project would you like help with?Just how to use Grid, I know it is not related but i would like to know on my grid
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on samuelbm12's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord