
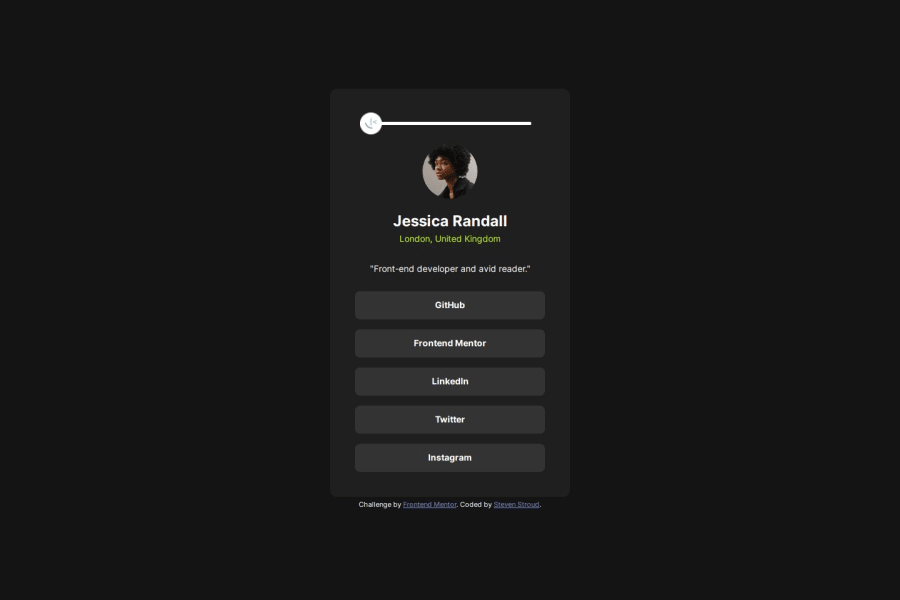
Social Profile, Custom slider, Multiple style sheets
Design comparison
Solution retrospective
Hello, I'm Steven and this is my solution for this challenge using SCSS and BEM!😊
🛠️ Built with:
- HTML 🧾
- CSS🎨
- JavaScript 🤖
- BEM Notation 🅱️
Thank you to the Front-End Mentor team that creates these challenges that help us learning journey to front-end.💟
I’m proud of adopting a mobile-first approach, experimenting with variable fonts, and adding a unique color slider feature to push beyond expectations. Overcoming GitHub Pages pathing issues and mastering the CSS cascade deepened my knowledge. The project reinforced good coding habits, making the experience rewarding and educational.
What challenges did you encounter, and how did you overcome them?The biggest challenges I faced were working with JavaScript for the first time and dealing with Figma typography, where font weights were given by name instead of numeric value. To overcome these, I used trial and error, relied on dev tools for debugging, and sought guidance from ChatGPT. These methods helped me understand the structure and functionality of my code, ultimately resolving the issues I encountered.
What specific areas of your project would you like help with?I would appreciate help with optimizing my handling of typography in Figma, especially in understanding and applying font weights more effectively. Additionally, I’m looking to improve my JavaScript structure to make my code cleaner and more maintainable. Any tips or best practices in these areas would be valuable as I continue to develop my front-end development skills and work on more complex projects.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
