
Design comparison
SolutionDesign
Solution retrospective
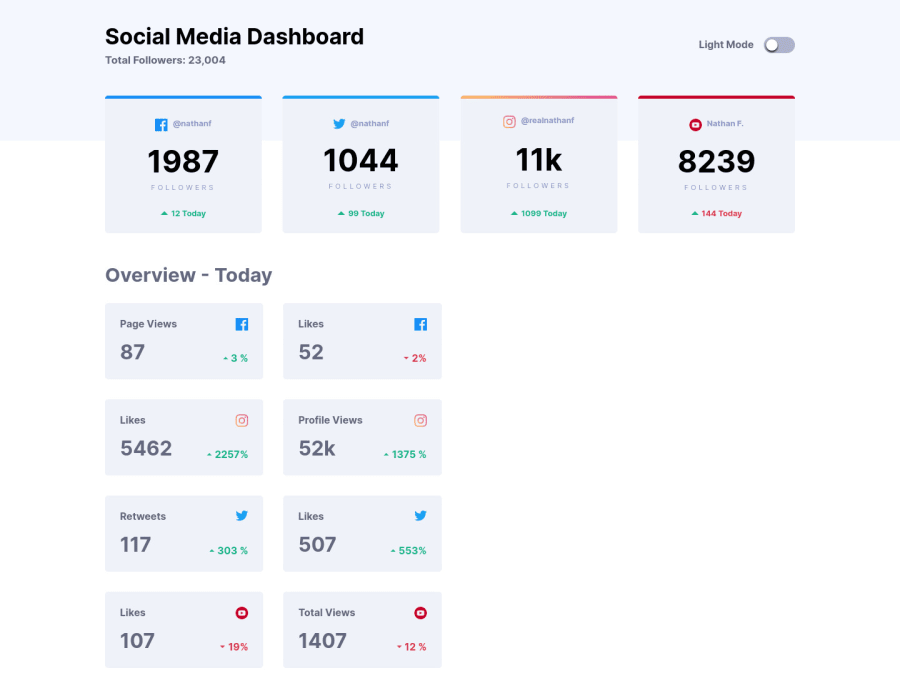
My first project built in React.
What do you think about my CSS organization? I have no idea where to put what, it got messy as hell.
Where do you put media queries?
What about component logic?
I had to come up with a fitting structure for the object to map my data from that I really enjoyed doing and all the destructuring of props was quite fun to figure out!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
